
The Calm – UI UX Design Project
About Project:
The Calm is a microsite created to help people find everything about what is Anger? To How to control it. This microsite aims to be "The Calm"ness to the people. It is a quick source of information with a collection of beautiful tunes to calm your inner voice and valuable guided Tips and Therapies.
Main target audience – 18 to 30 years old
Duration of the project – 4 months
Tools used – Adobe illustrator, Adobe XD
The Problem:
We deal with problems such as Depression, Anxiety, Anger and all are interlinked to one another. As times in advance, our mental health concern keeps getting worse. In today's hectic and fast lifestyle, giving time to our mental well being and our Anger issues seems next to impossible. Every day people deal with problems like Insomnia, Stress, Anxiety, Anger, Zoning out and many countless more similar issues. People who are trying to fix these struggle to form a healthy habit and could not find right source of Information.
The Solution:
The goal is to create a Microsite that helps people to find all the Information in one source. This microsite will focus on one particular subject that is "Anger" and will promote the information about What is Anger? To Types of Therapies and Tips to Calm down the Anger.
Design Process:
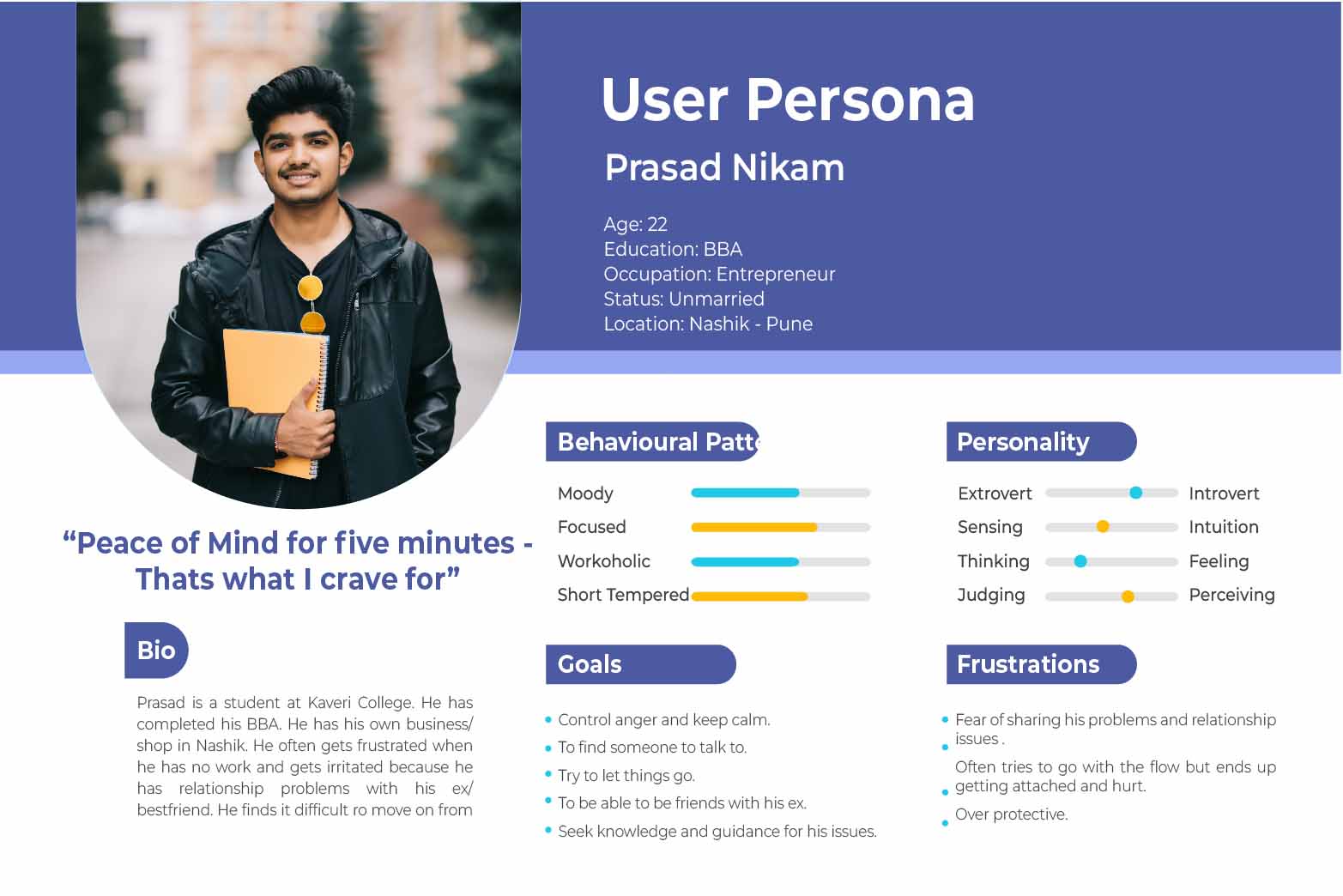
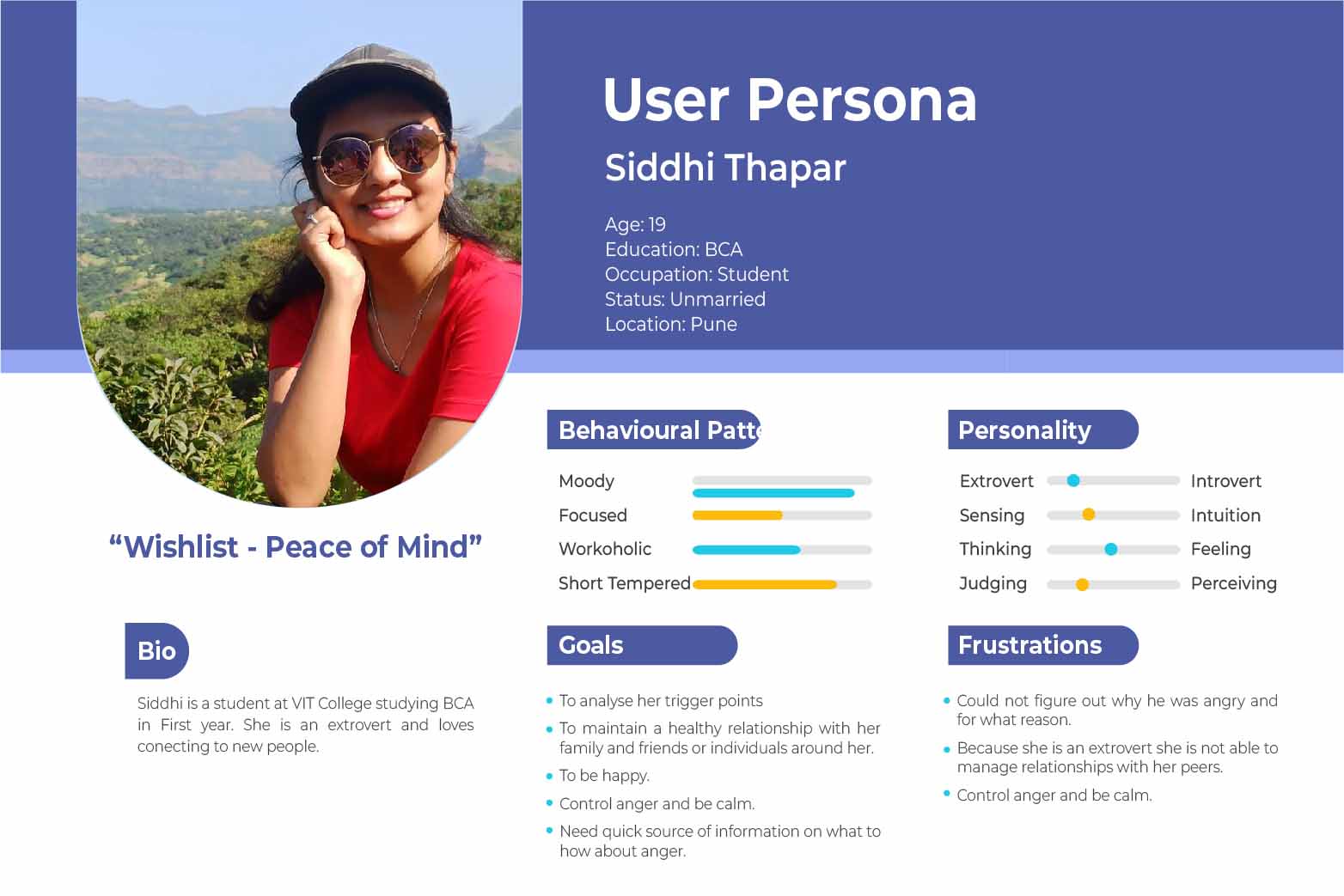
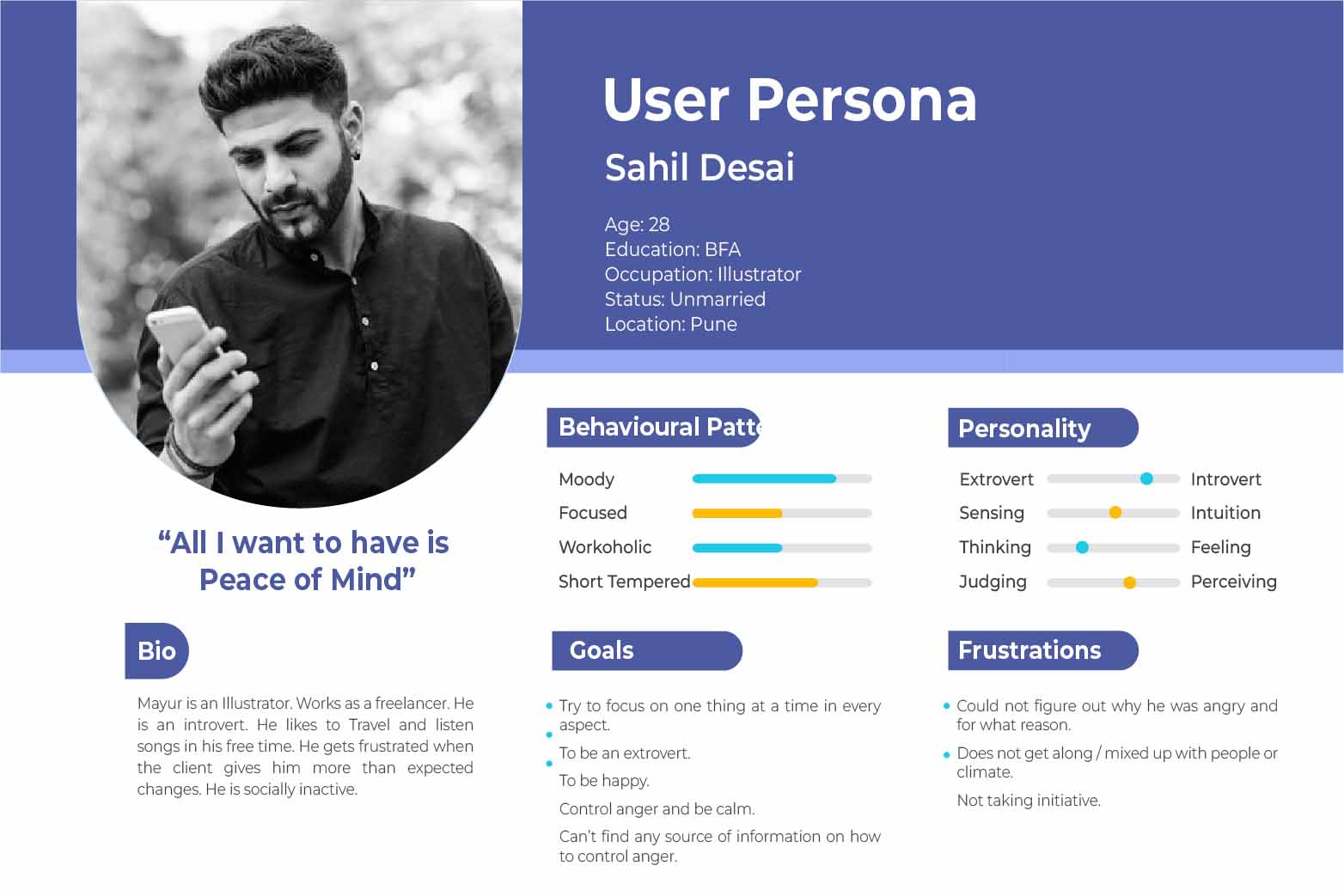
The research was done using the design thinking process. Starting with empathise phase to define and ideate phase to brain storm the user problems and its solutions:

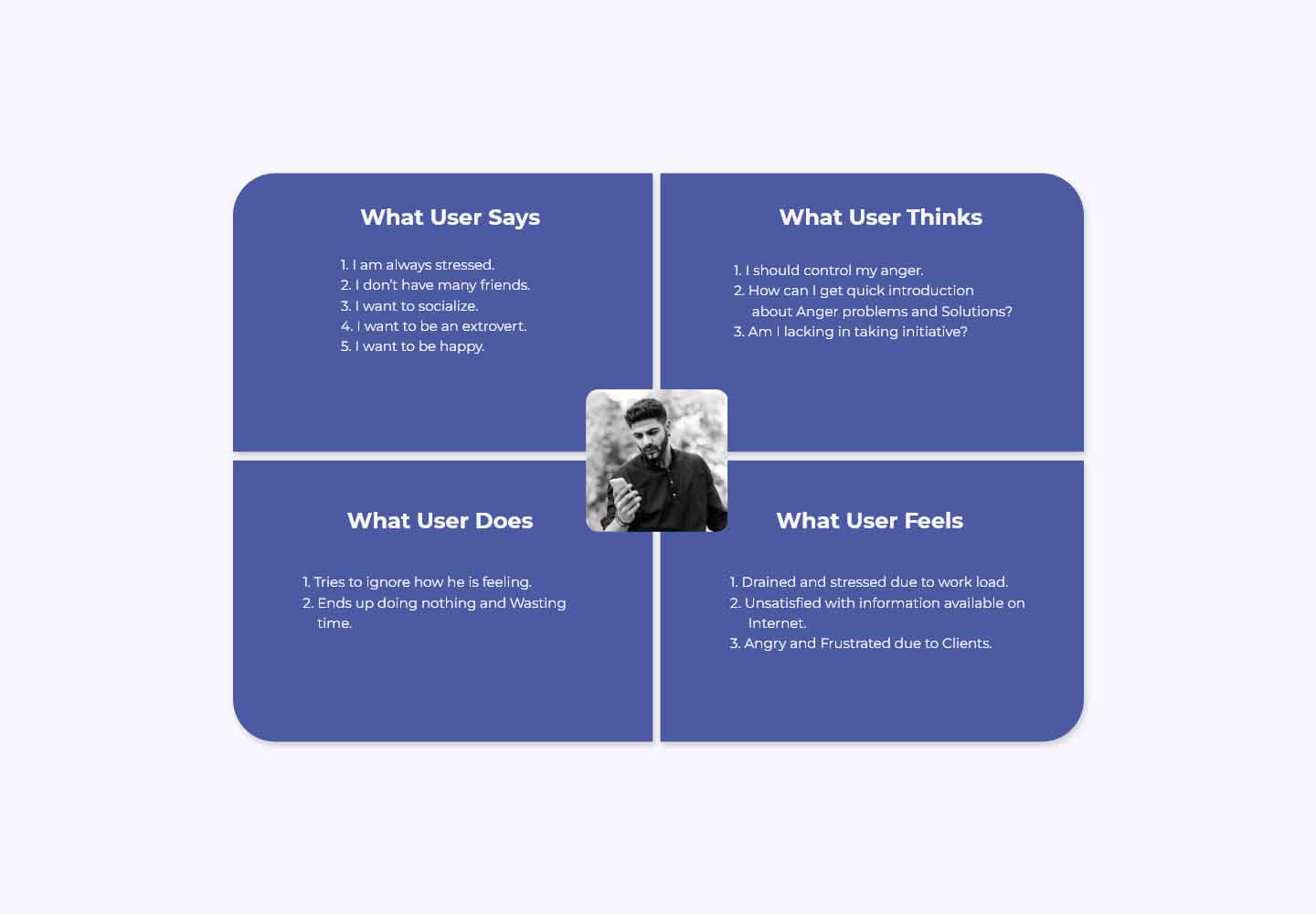
Empathize
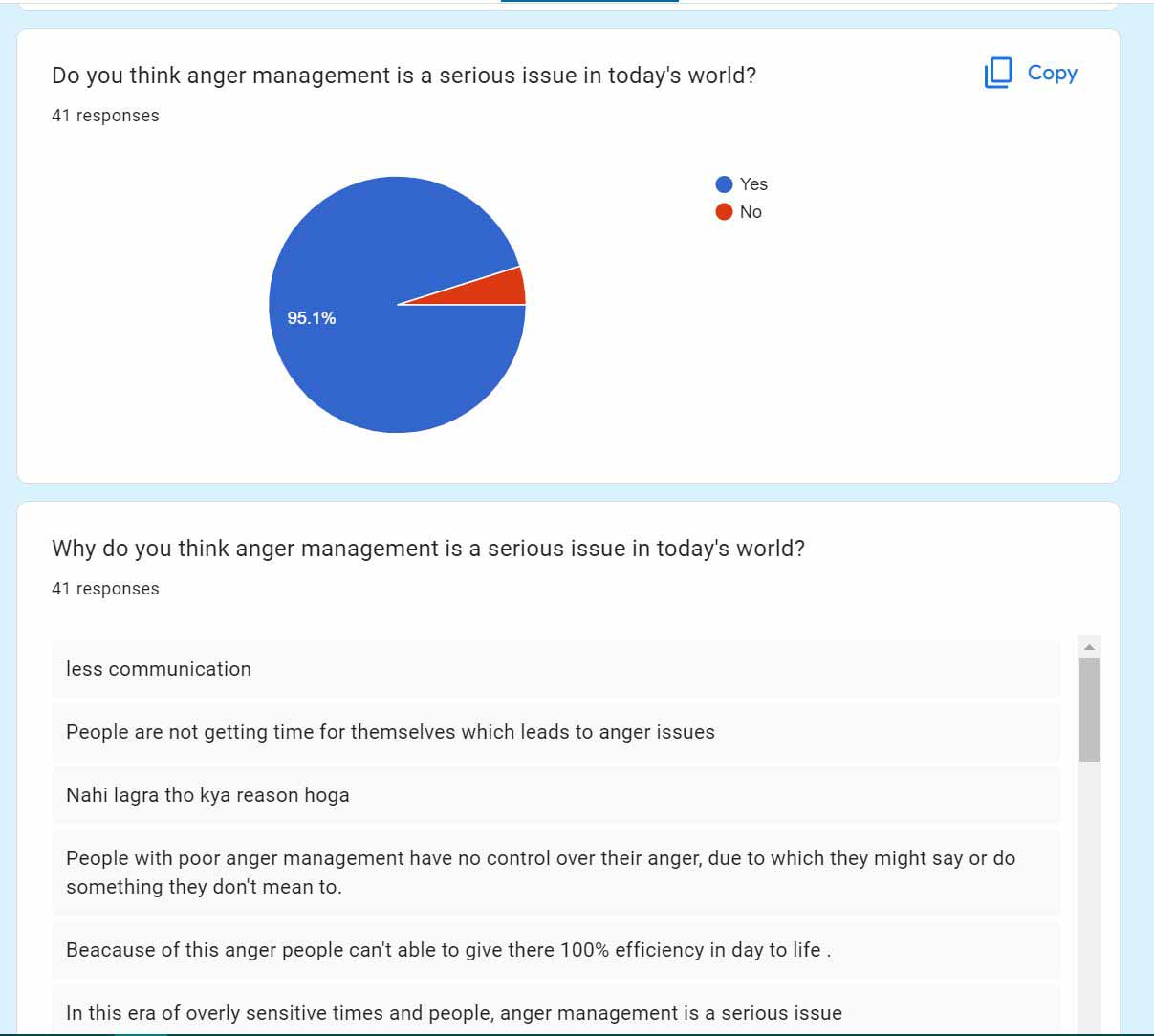
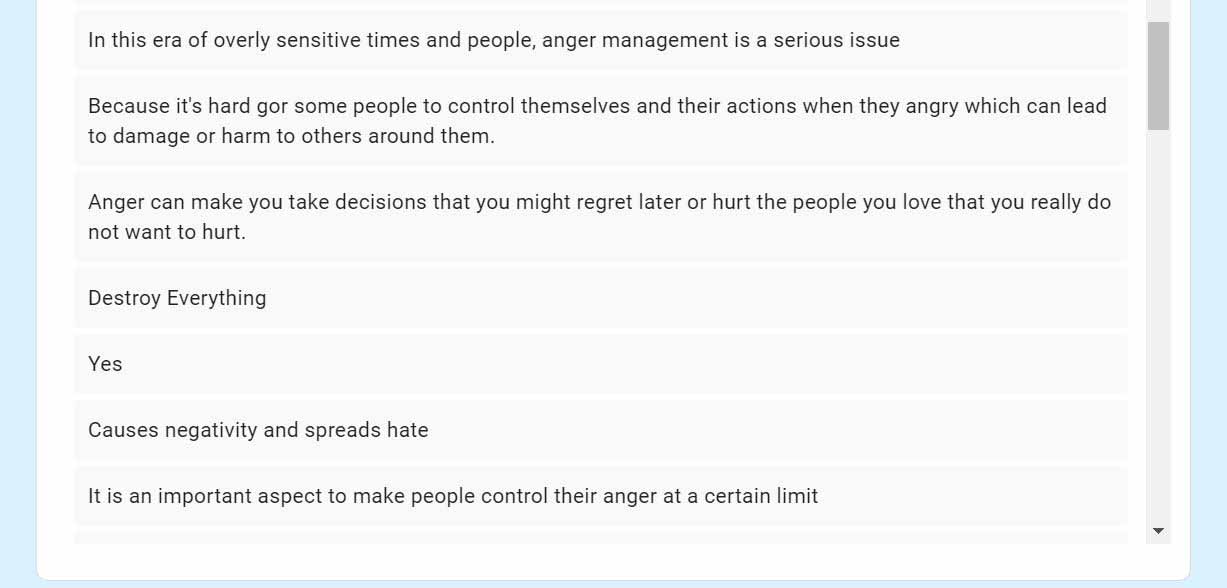
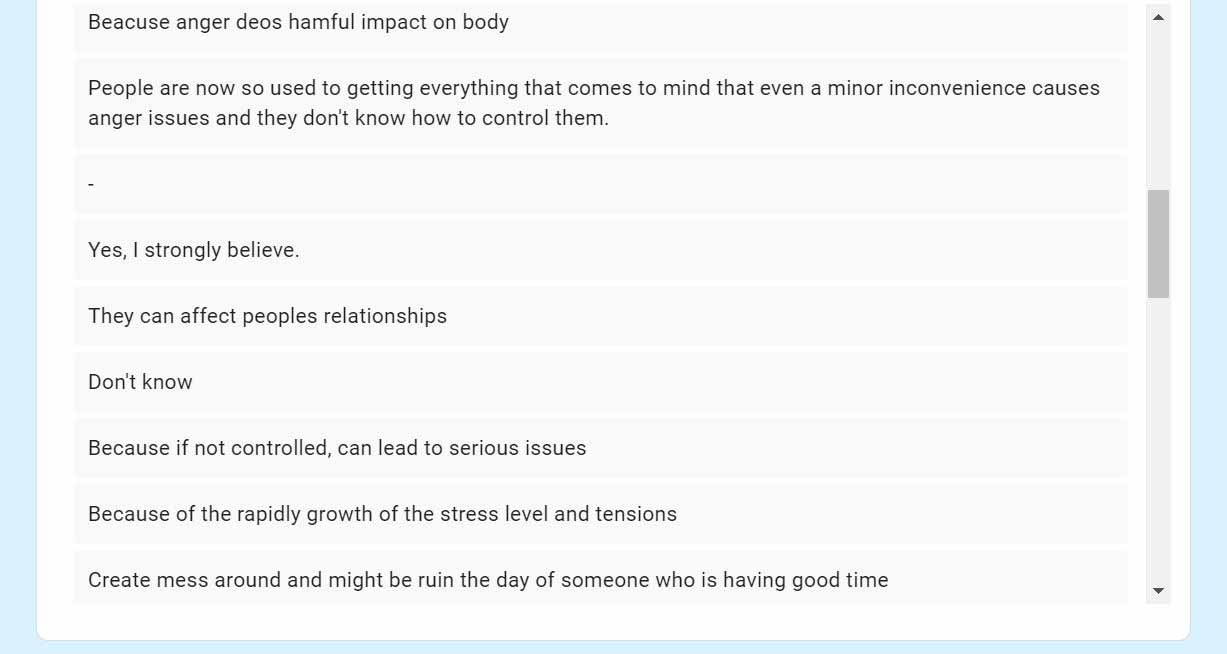
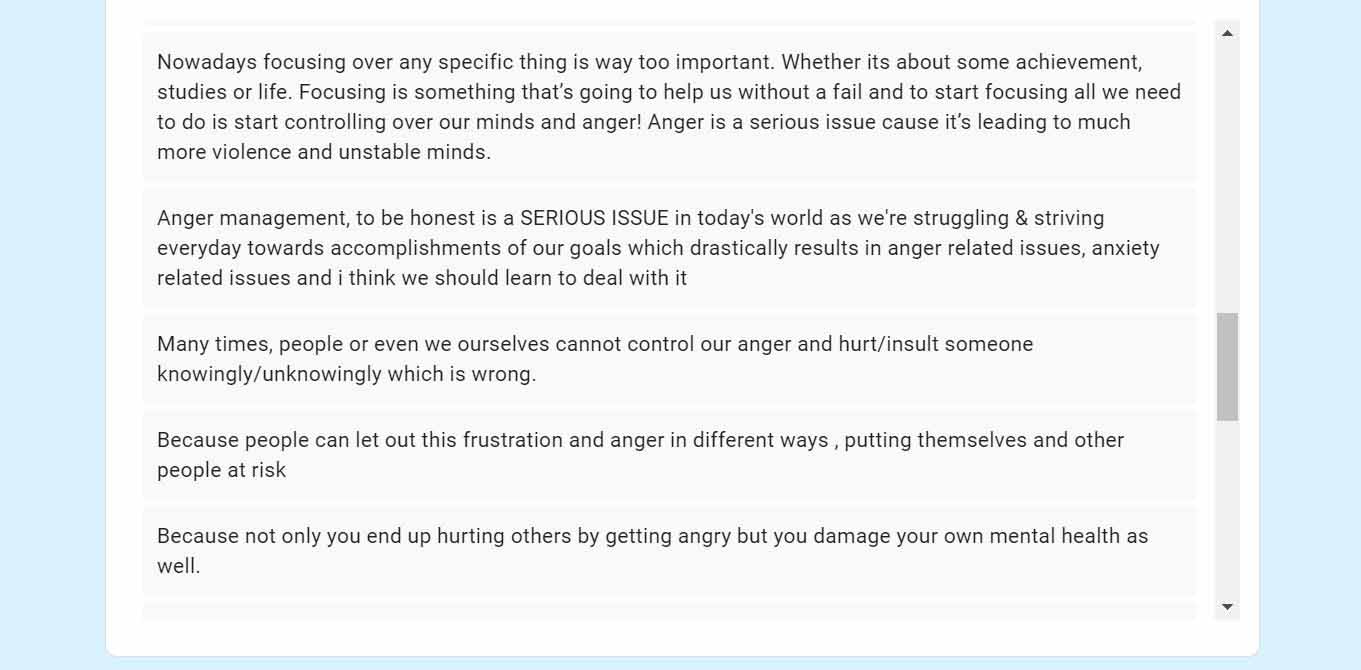
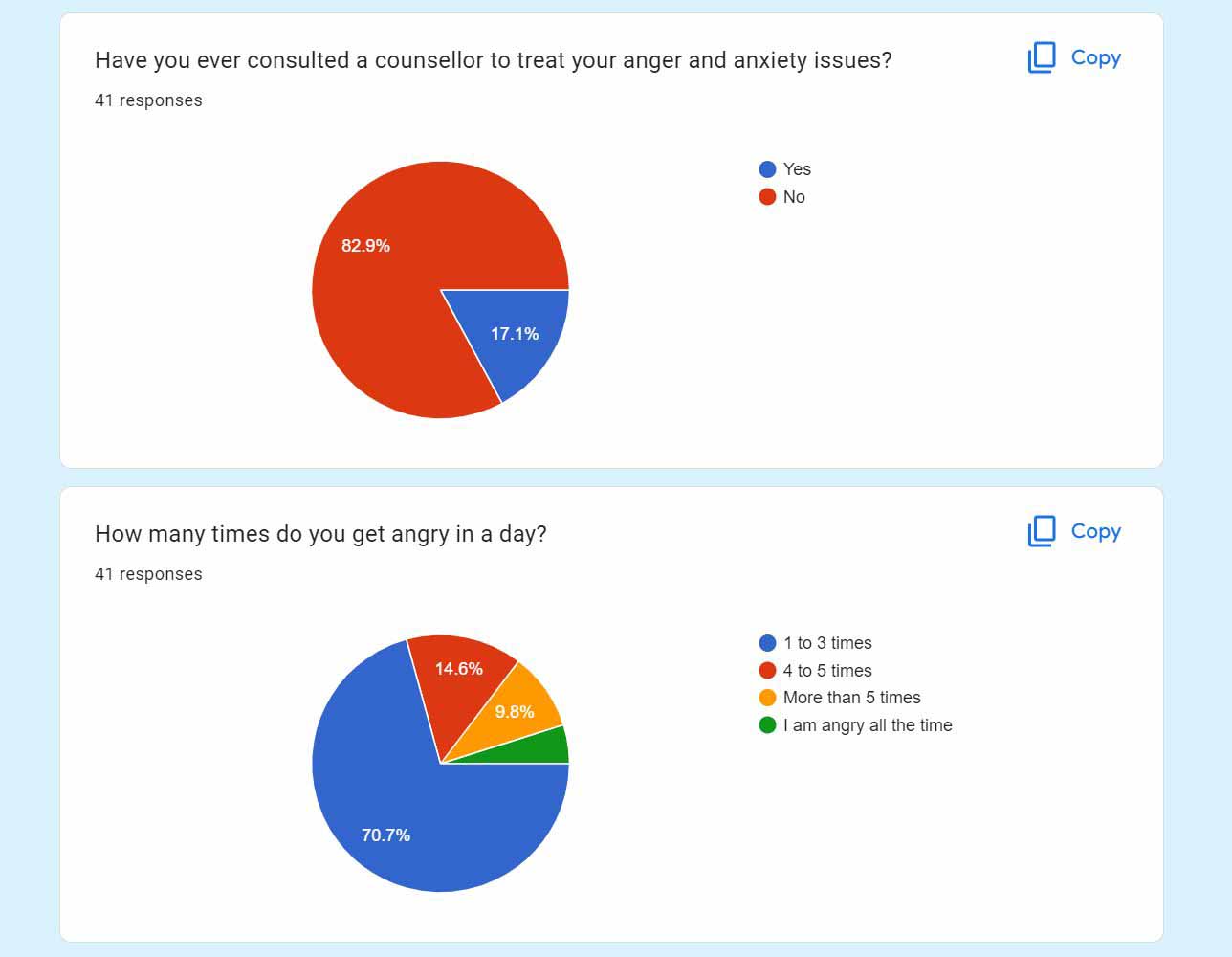
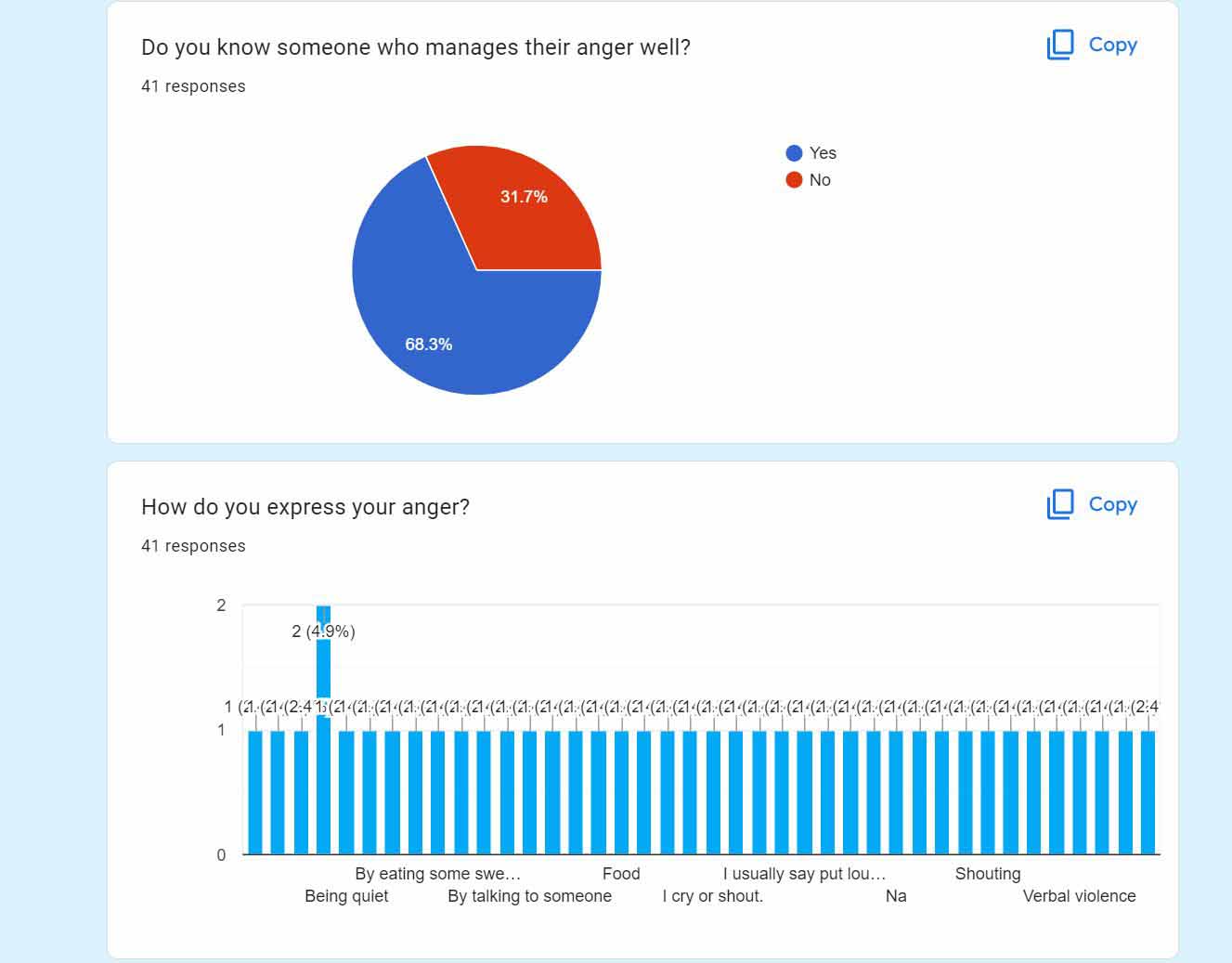
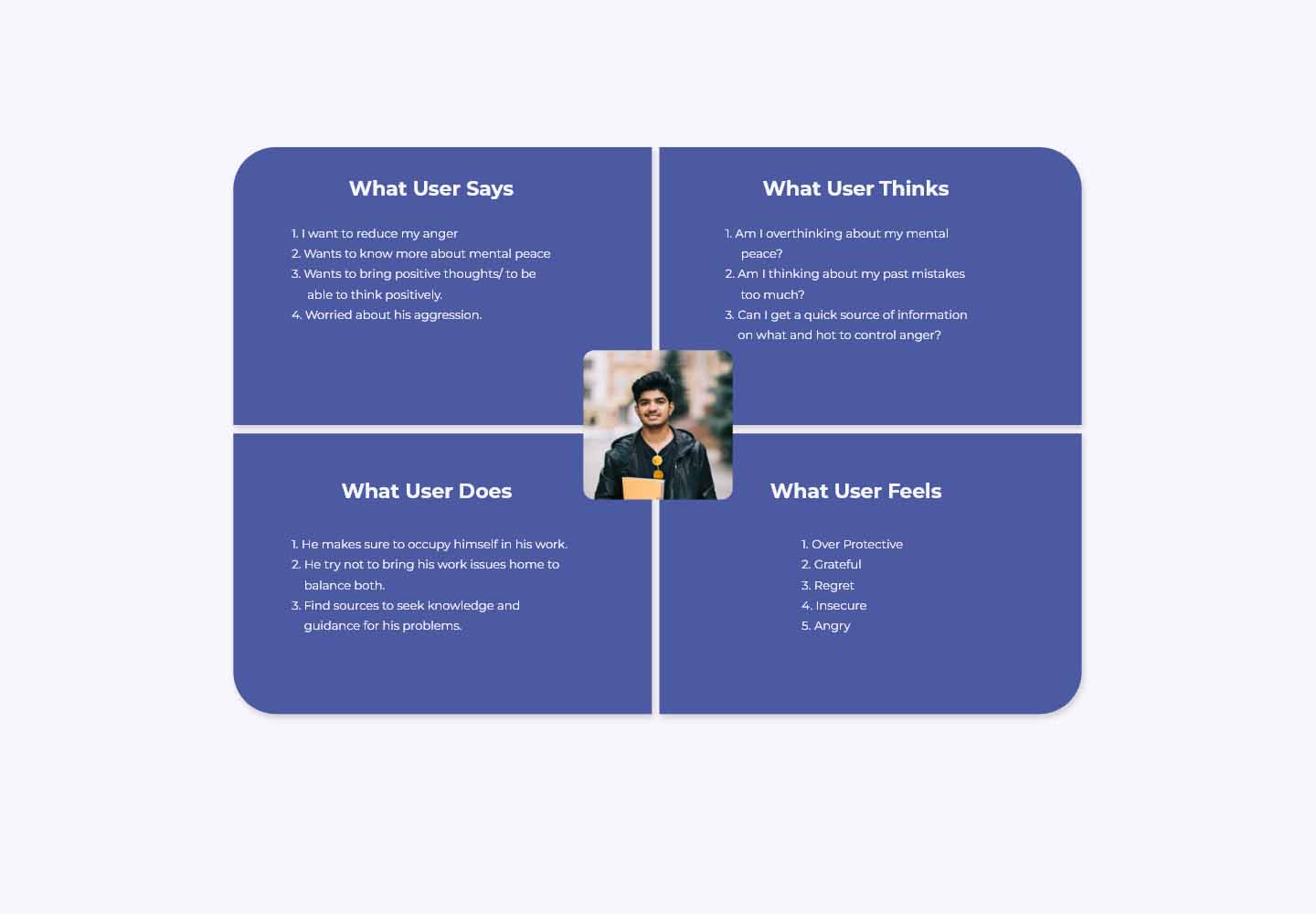
Empathising involves developing a deep understanding of the users and their needs. It requires empathizing with the users, observing their behaviour, and conducting interviews or surveys to gather insights.

Define
In this stage, you analyse the information gathered during the empathy stage to define the problem statement. This step helps you reframe the problem and identify the challenges. It involves analysing user needs, pain points, and desires to form a clear problem statement that guides the rest of the process.

Ideate
In the ideation stage, you generate a wide range of creative ideas to address the problem statement. Techniques like brainstorming, mind mapping, or storyboarding are used to stimulate creativity and ideation.

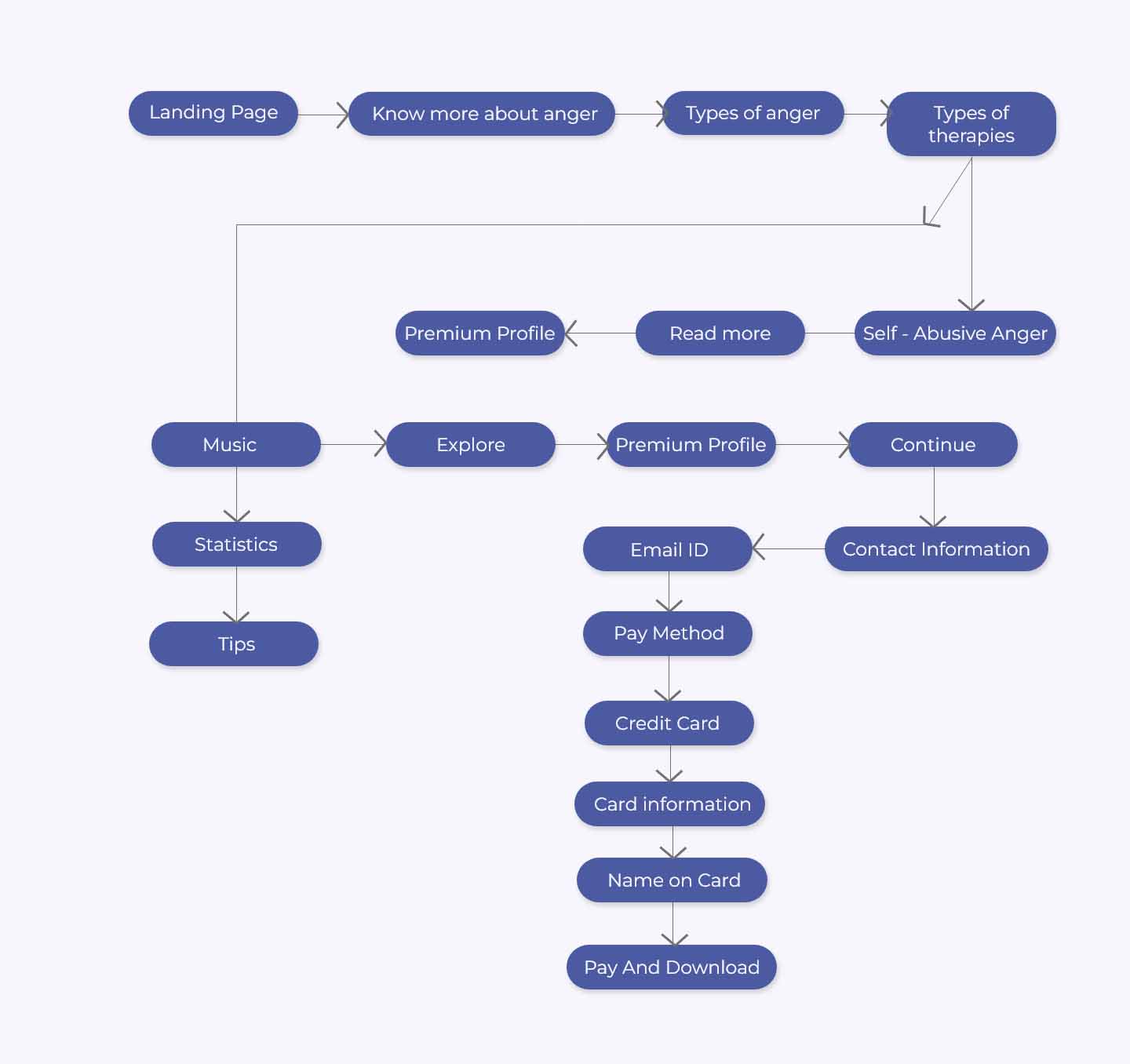
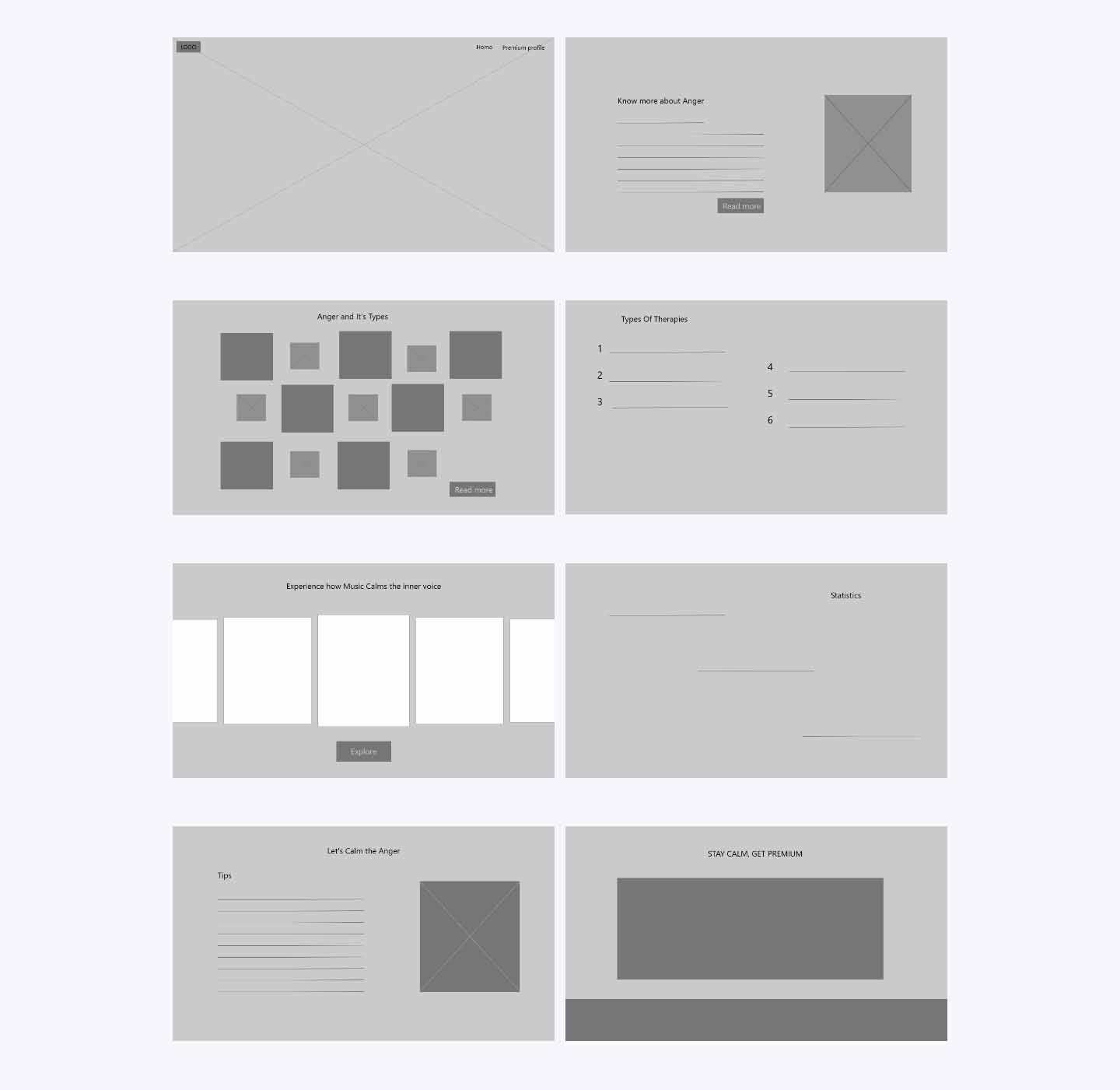
Prototype
Prototyping involves creating scaled-down versions of your ideas, which can be anything from sketches and wireframes to physical models or digital prototypes. The goal is to quickly and cheaply visualize and communicate your concepts to get feedback from users.

Test
In this stage, you gather feedback on your prototypes from users and stakeholders. The feedback helps you evaluate the viability and effectiveness of your ideas. By observing how users interact with the prototypes, you can gain insights into what works and what needs improvement. This iterative process allows you to refine your concepts and iterate through multiple rounds of testing until you arrive at a successful solution

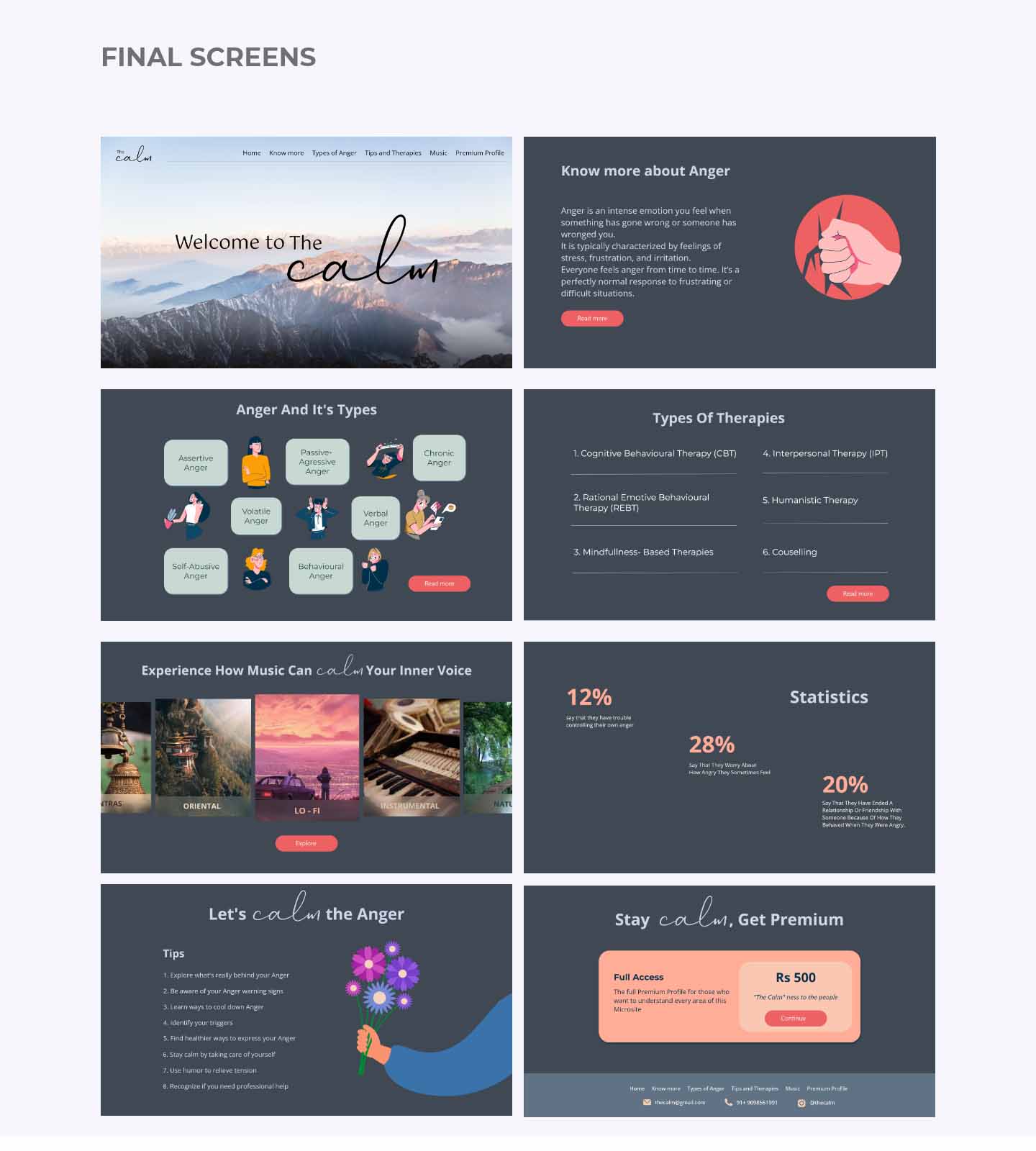
Implement
After iterating and refining based on user feedback, you implement the solution. This stage involves transforming the final prototype into a fully functional product or service. It may require collaboration with developers, engineers, or other specialists to bring the solution to life.