
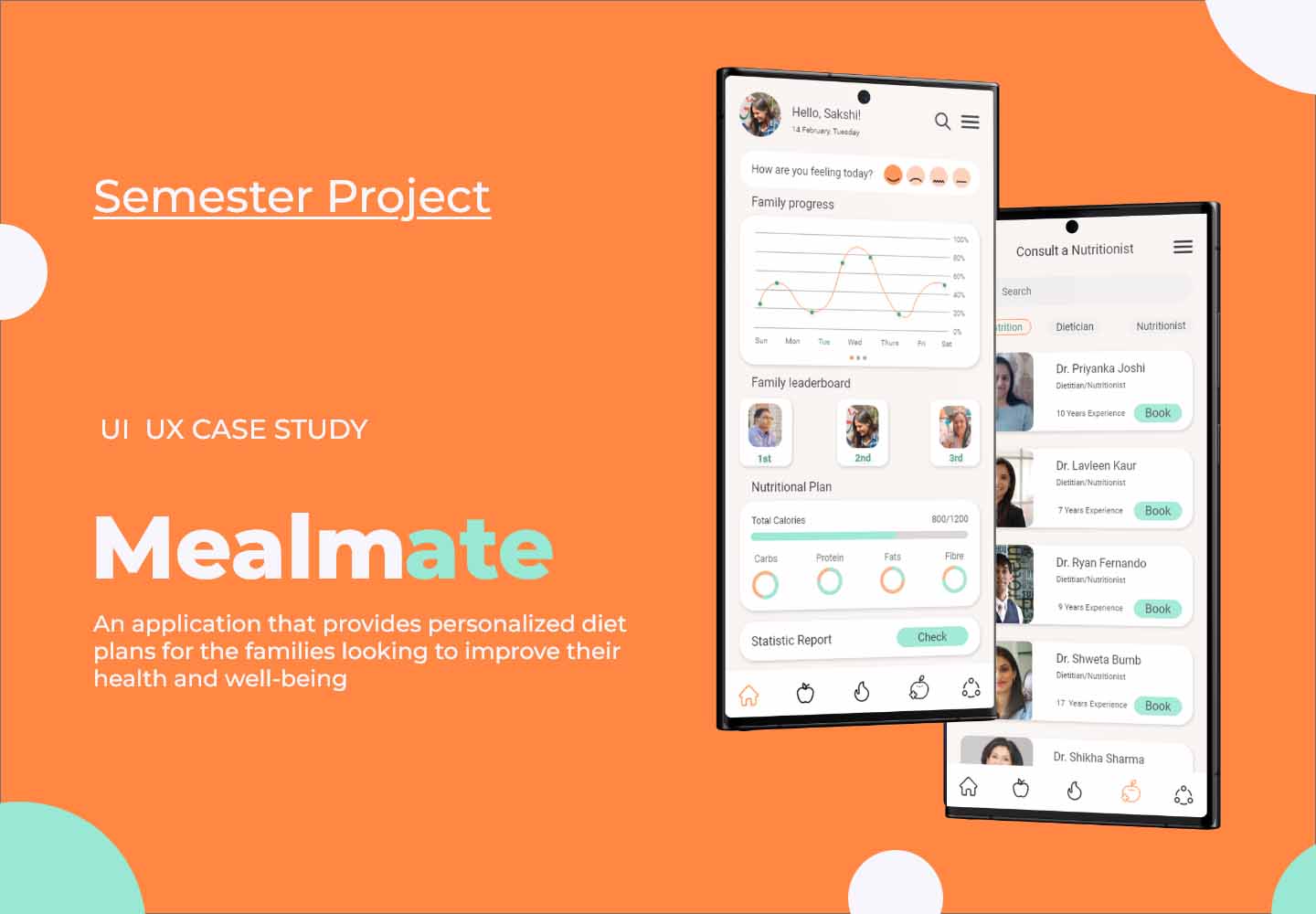
Mealmate – UI UX Design Project
About Project:
Mealmate is an application that provides personalized diet plans can be a valuable tool for Families looking to improve their health and well-being, and can help them to achieve their Health goals in a convenient and effective way.
Goal of the Project:
The goal is to create an application that an application that provides personalized diet plans can make it easier for families to manage their health and nutrition, by providing them with convenient access to recipes, grocery lists, and meal plans that are specifically tailored to their individual needs.
Target Audience:
Main target audience - Indian families having medical conditions, deficiencies and allergies and want to improve their health and wellbeing.
Aim and Objectives:
1. To help the cook to prepare 1 or 2 meals instead of cooking 4 to 5 different meals for each family member.
2. To help each family member manage their health condition more effectively through dietary changes.
3. To promote healthy eating habits and lifestyle choices that can prevent the development of certain health conditions.
4. To provide education and support to each family member.
5. To offer a personalized approach to nutrition that takes into account the unique needs and preferences of each family member.
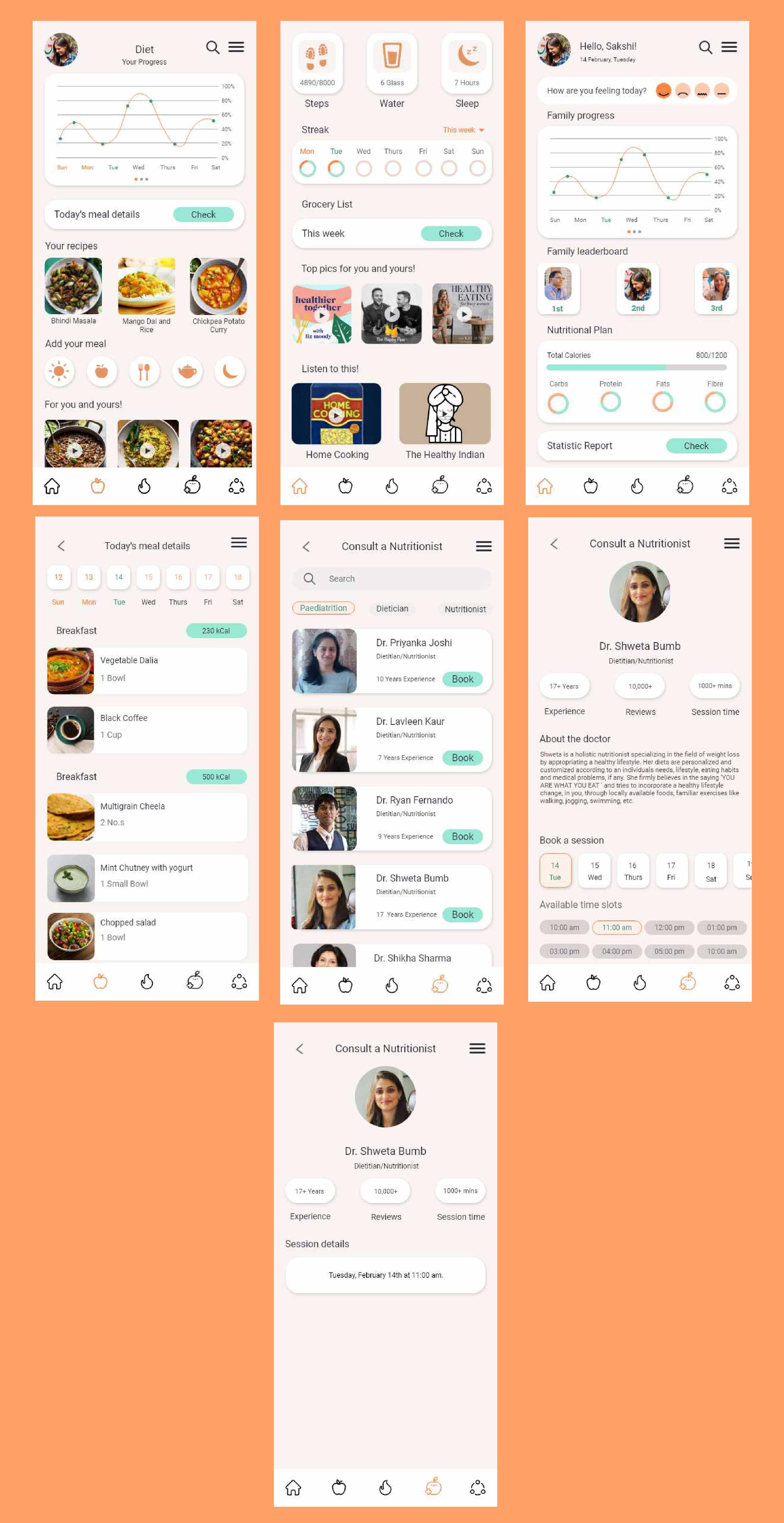
Key Functions:
• Health assessment
• Grocery List Generator
• Personalized meal planning
• Nutritional Information
• Integration with Nutritionists, Dieticians and health condition doctors.
• Community Support
Design Process:
The research was done using the design thinking process. Starting with empathise phase to define and ideate phase to brain storm the user problems and its solutions:

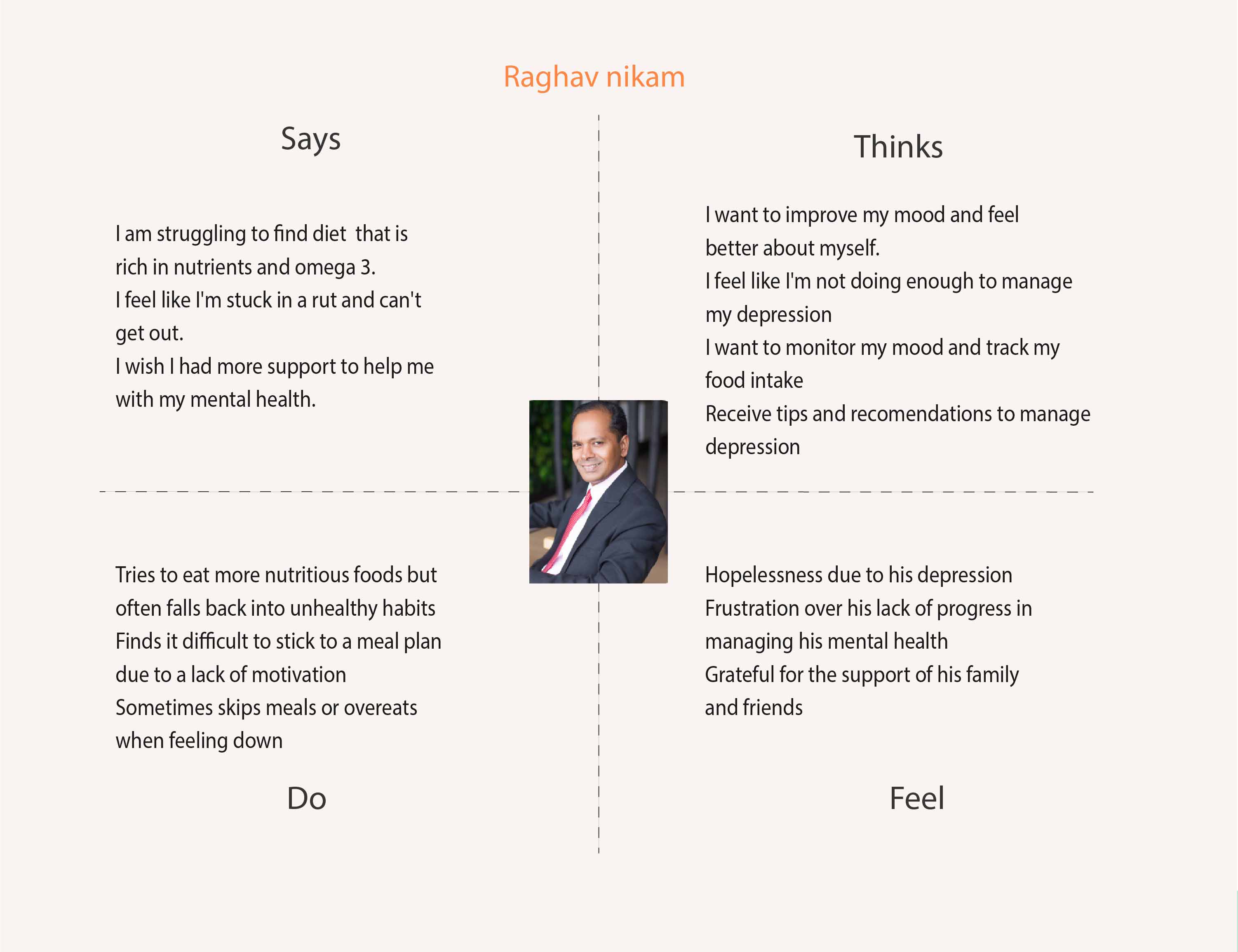
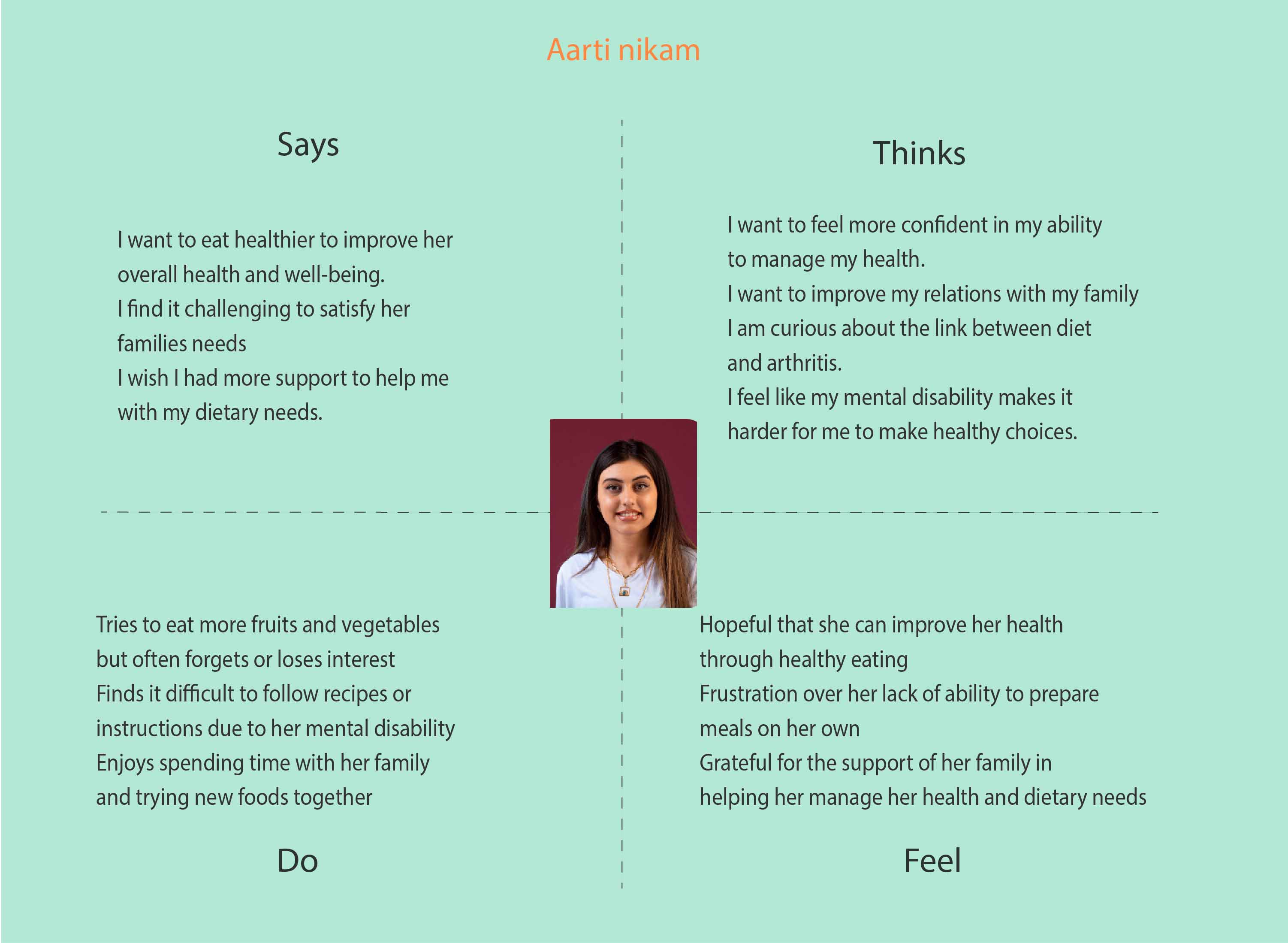
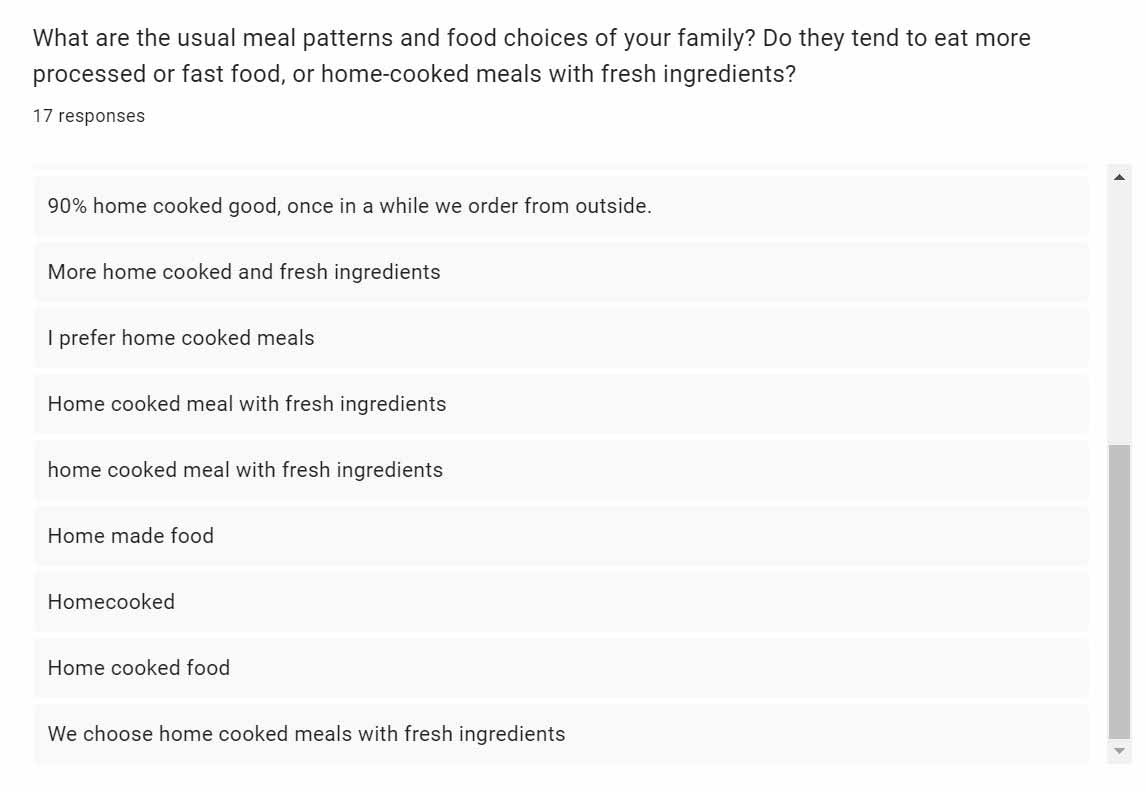
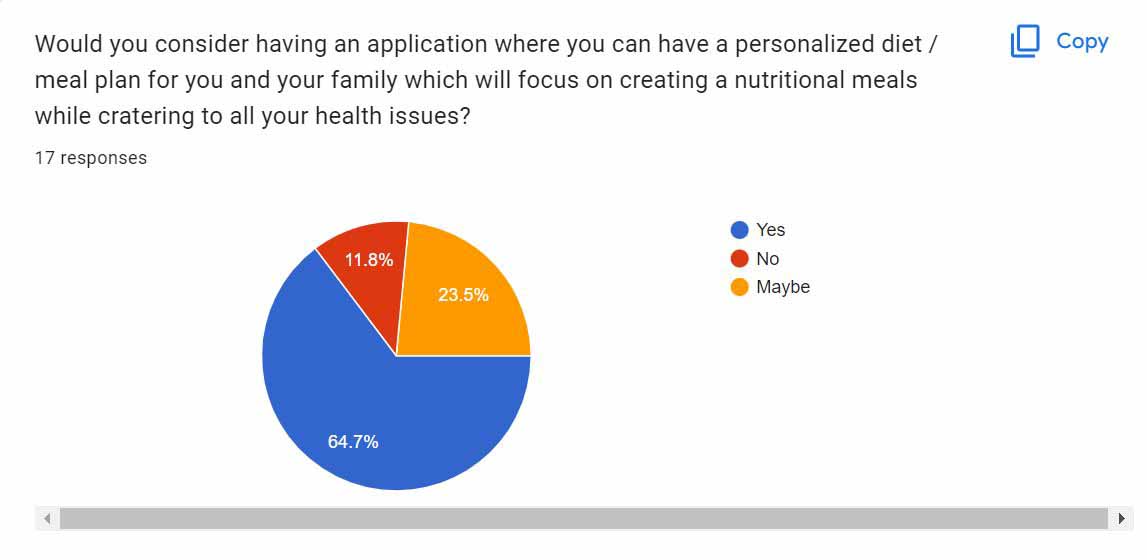
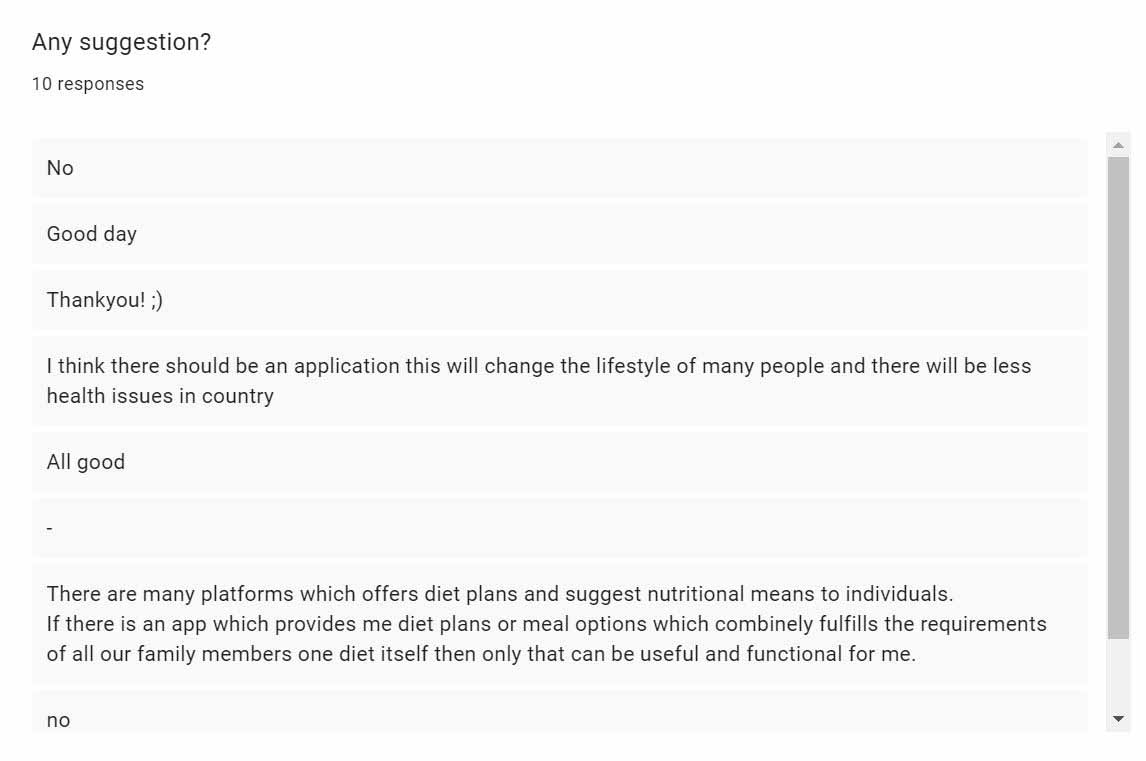
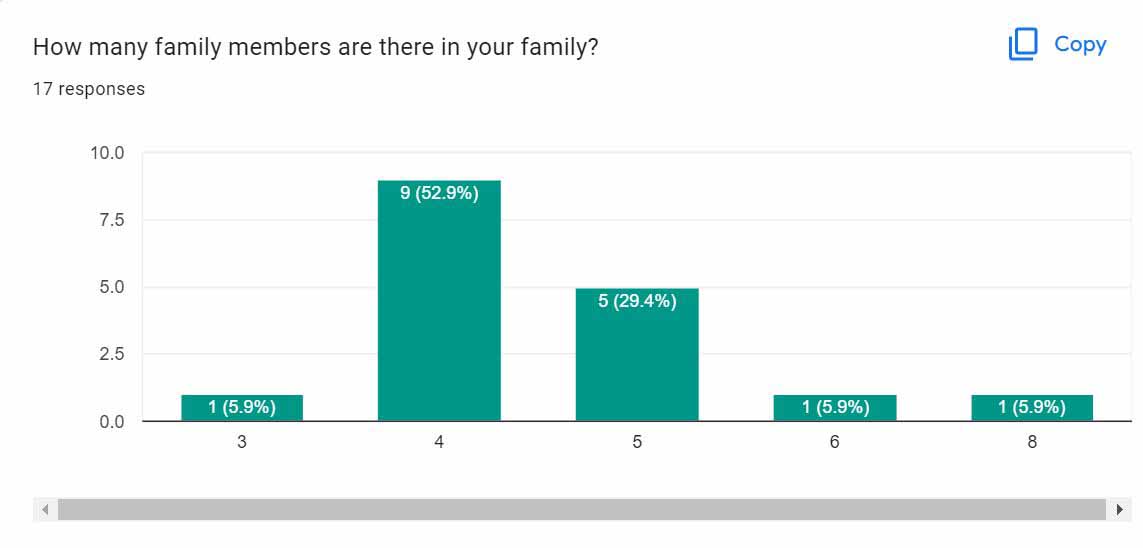
Empathize
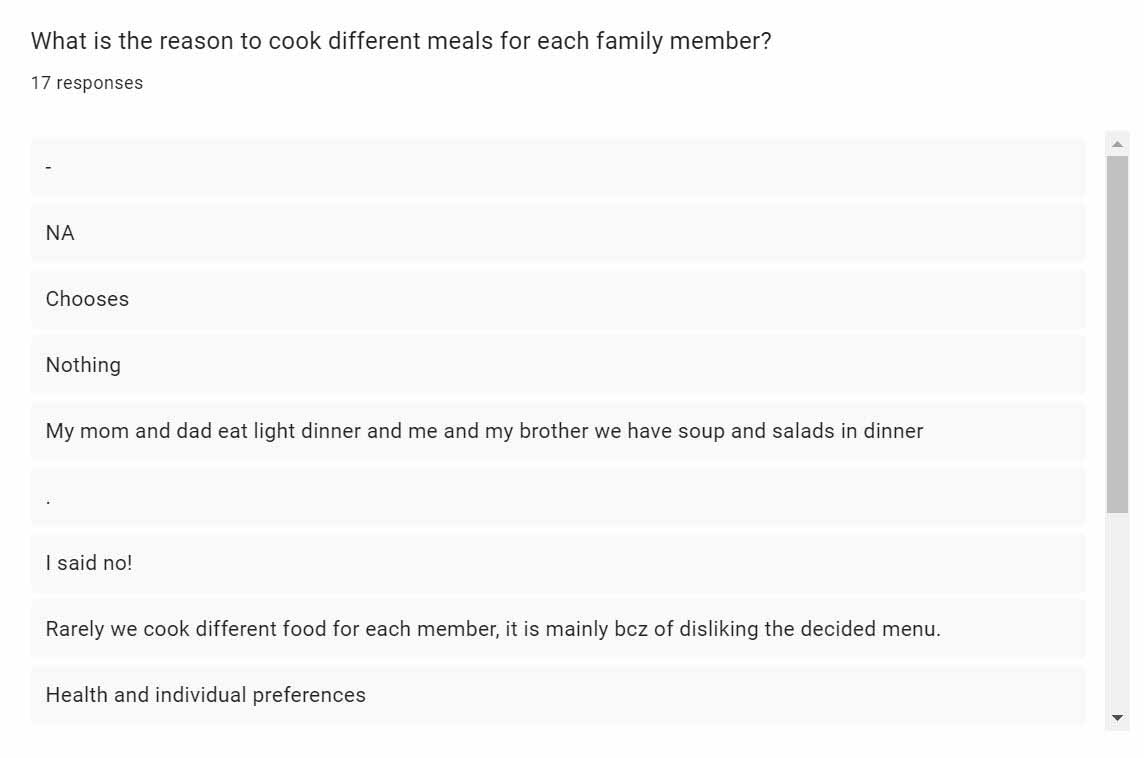
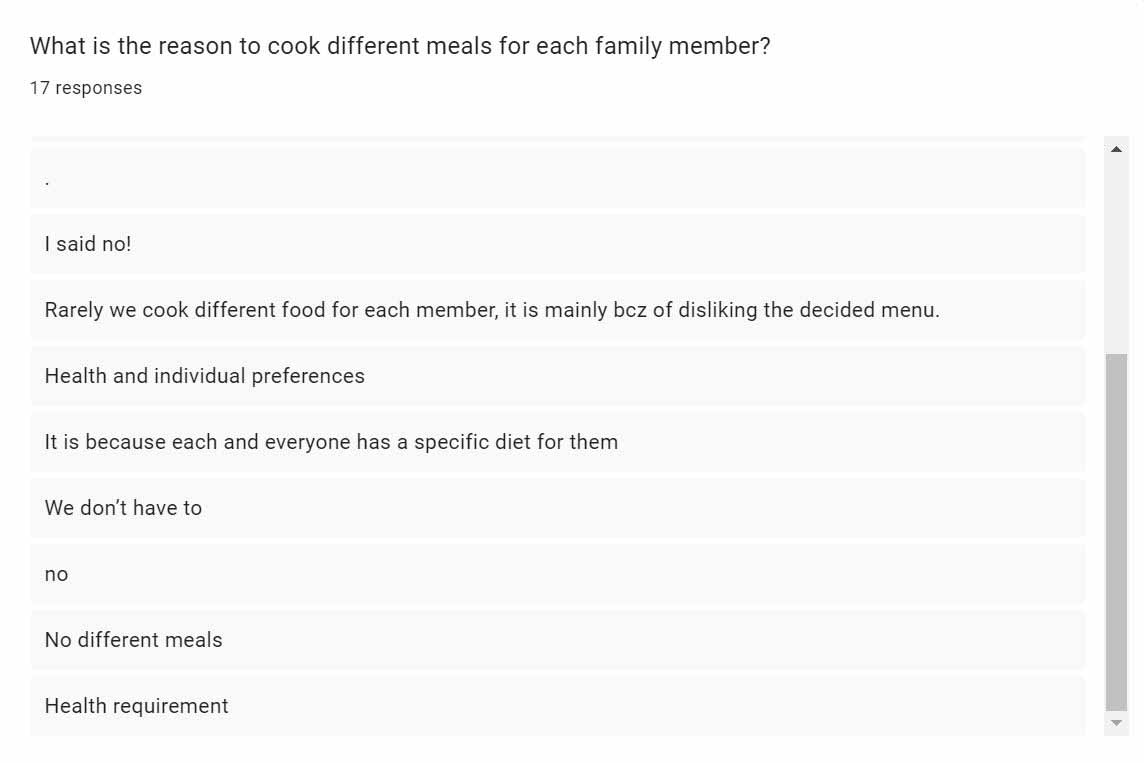
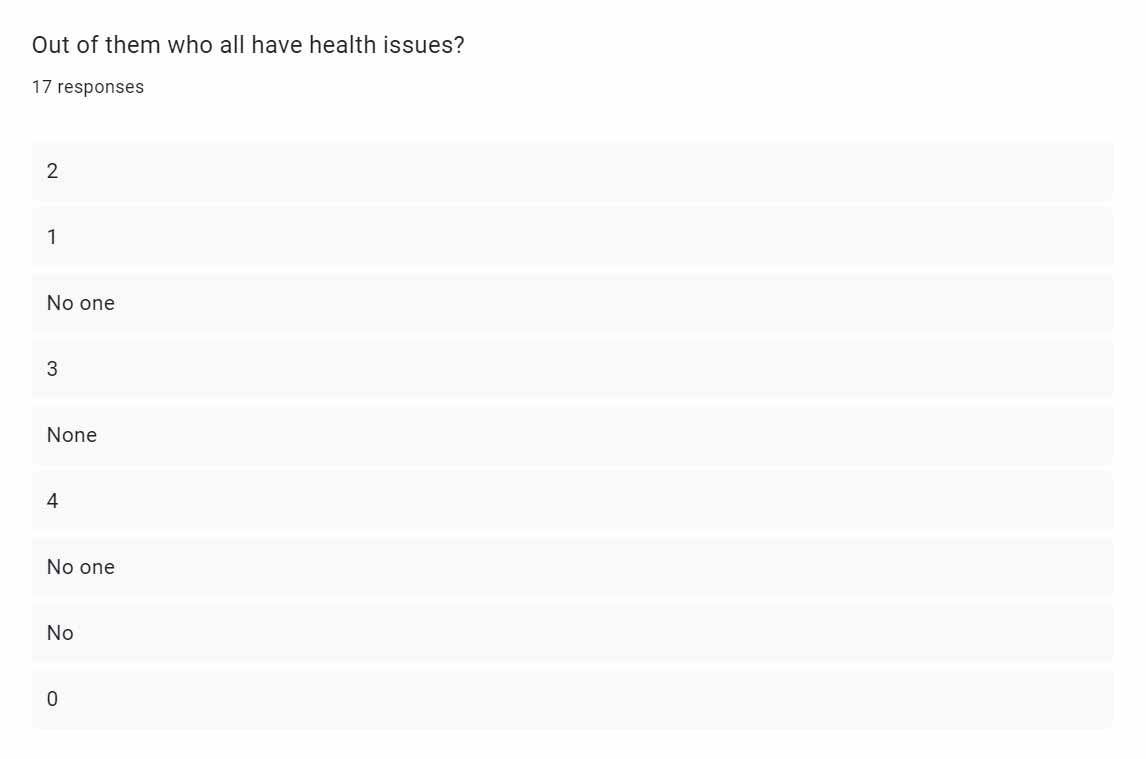
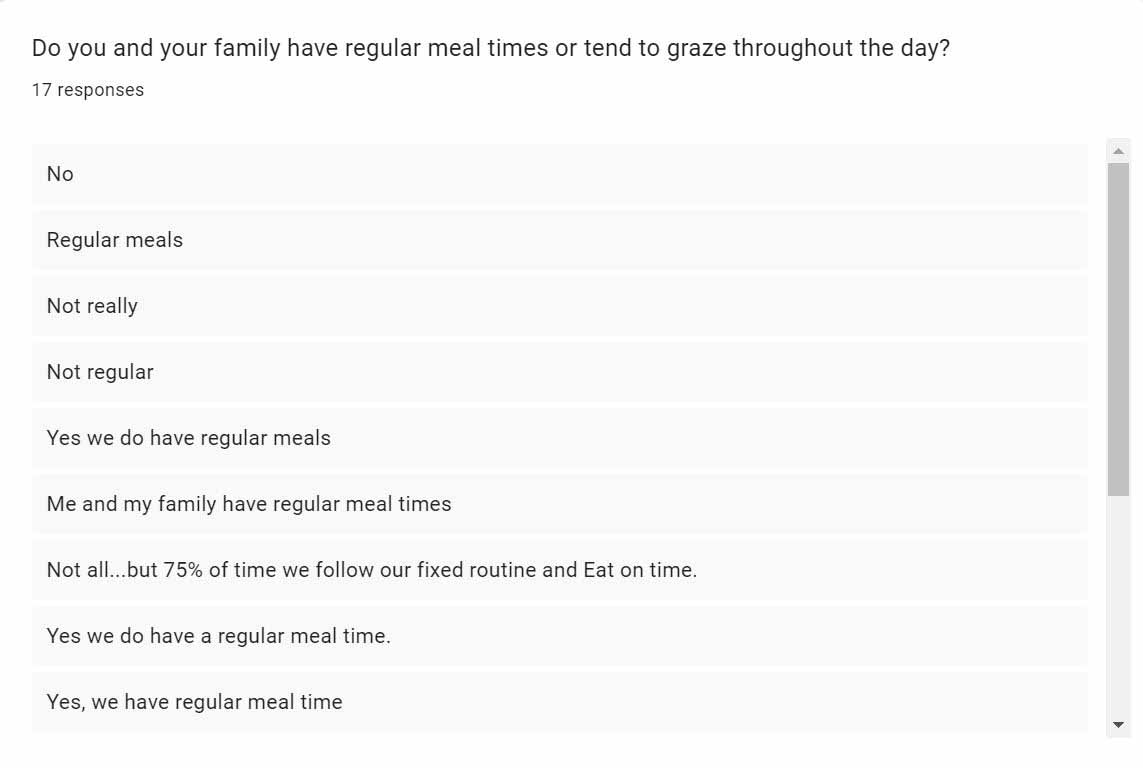
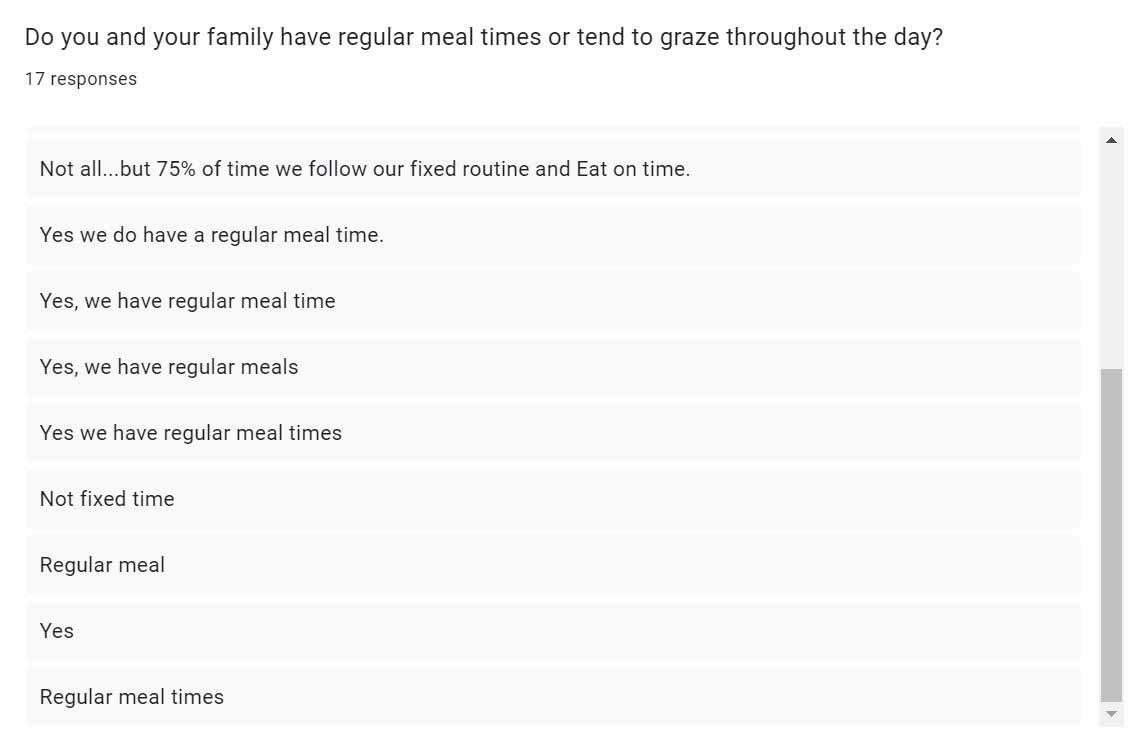
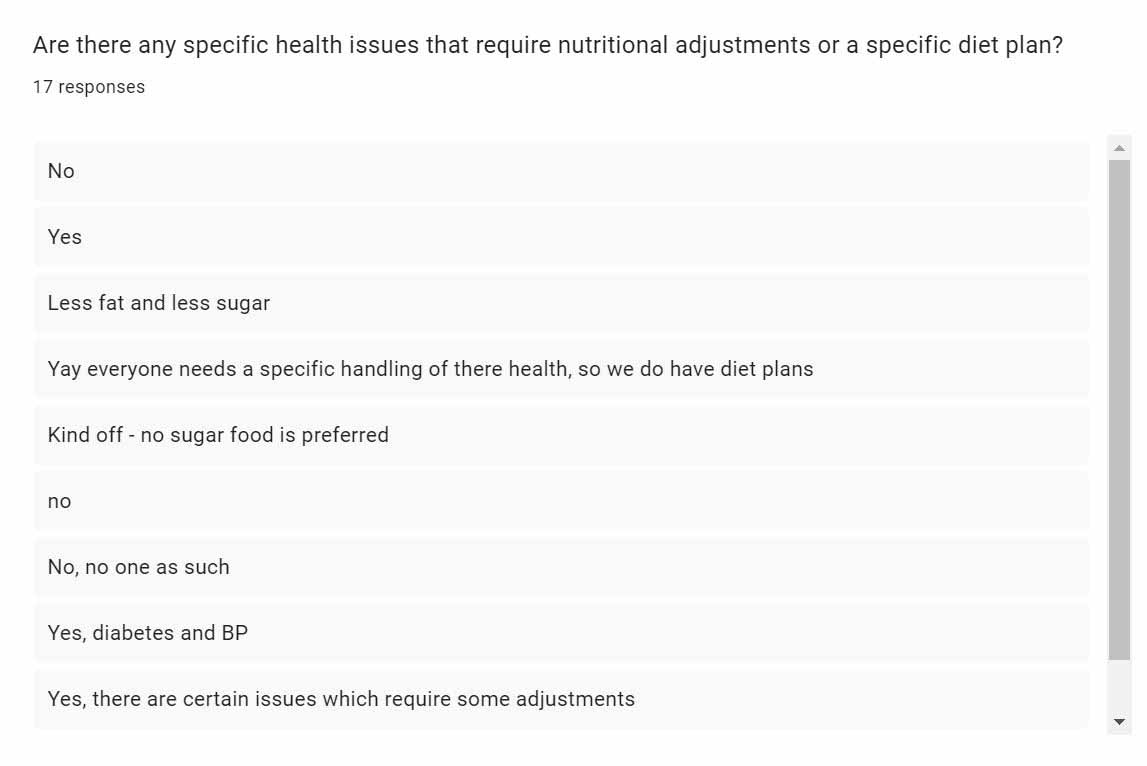
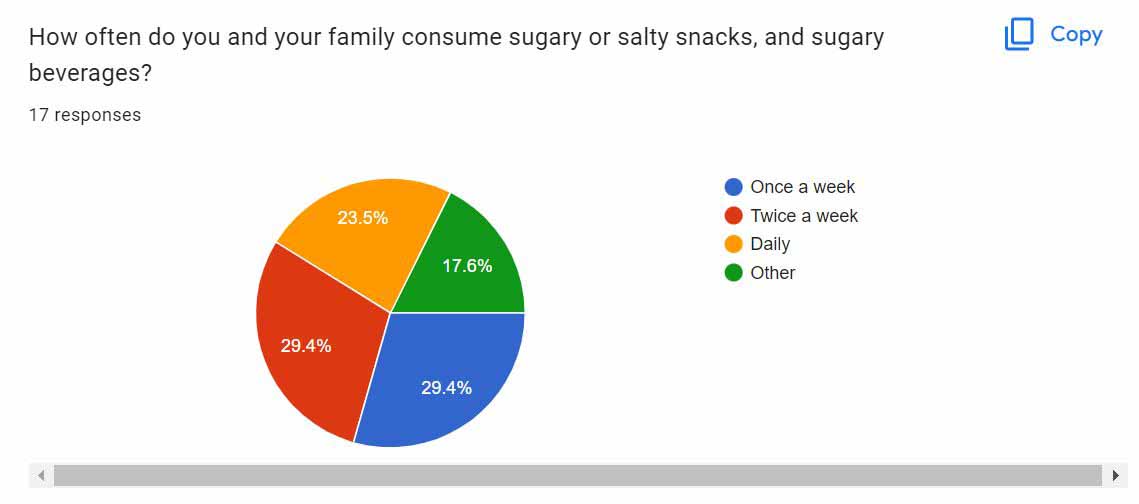
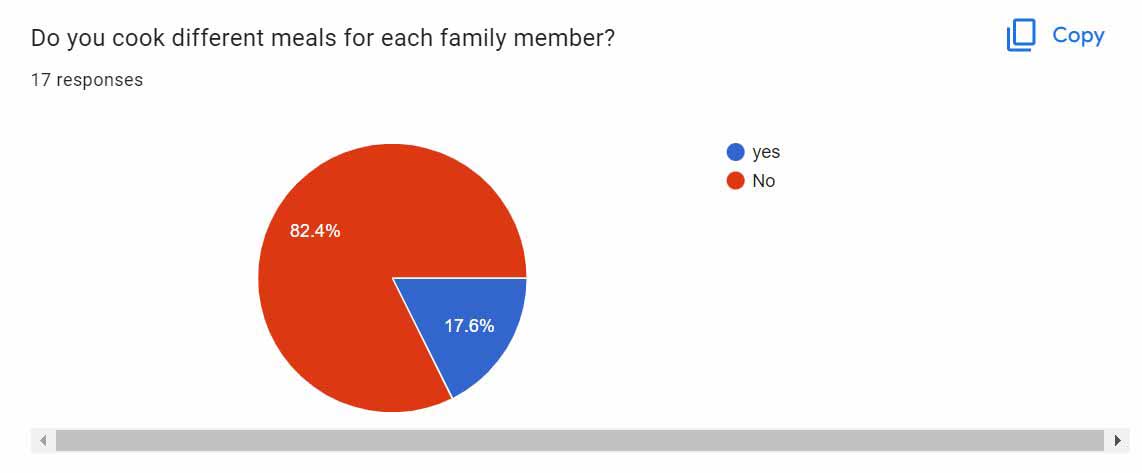
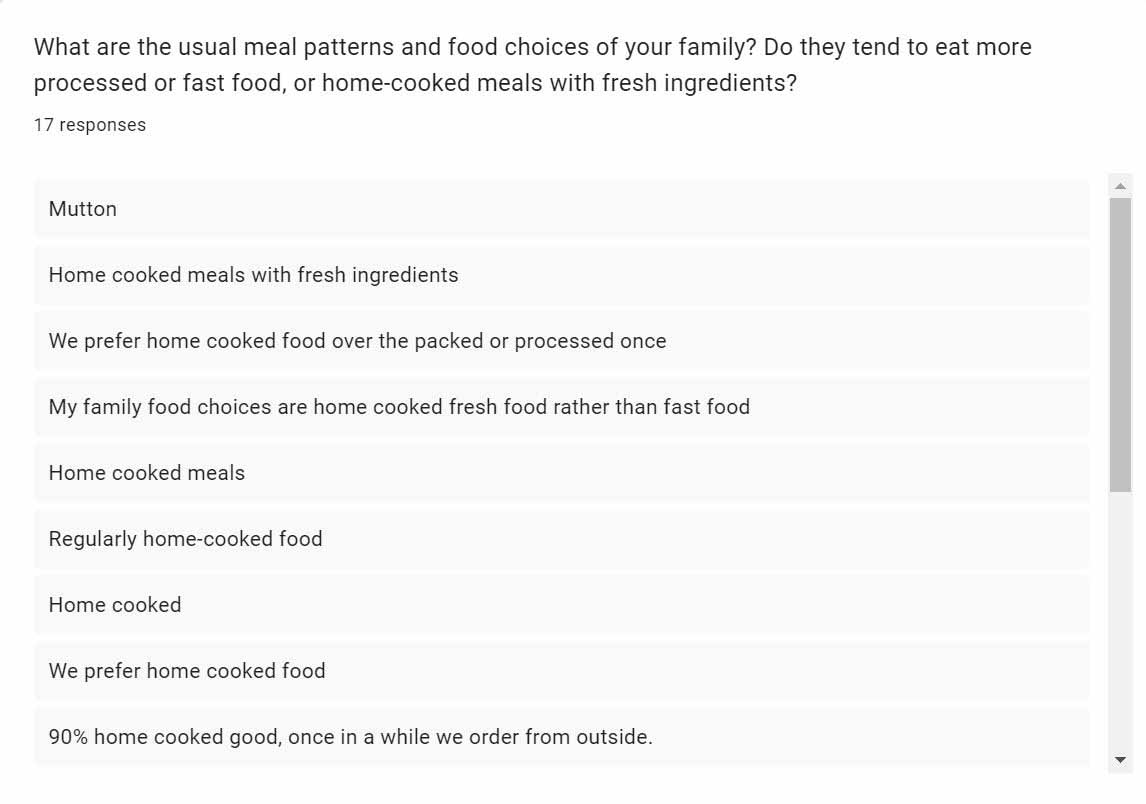
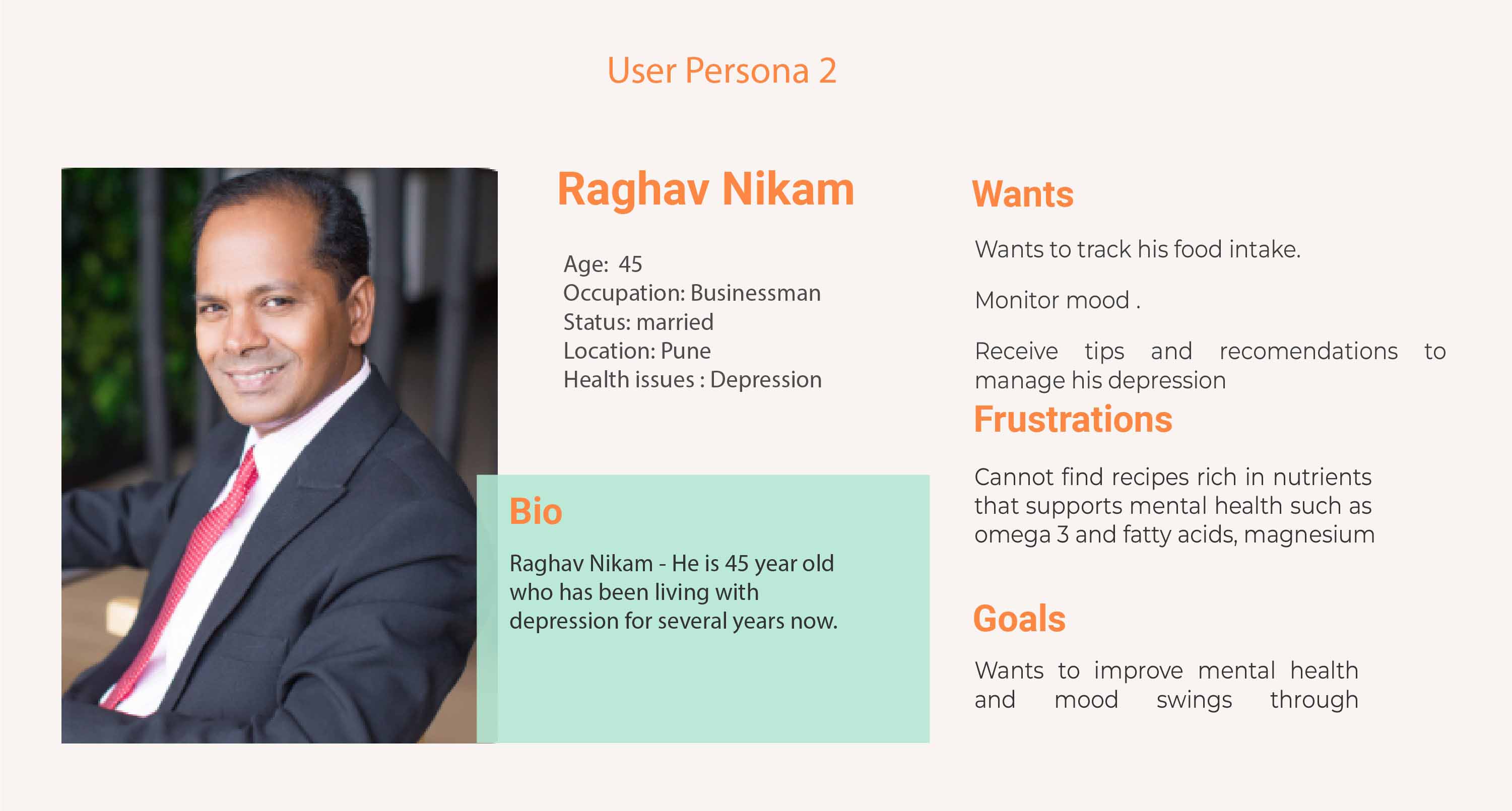
Empathising involves developing a deep understanding of the users and their needs. It requires empathizing with the users, observing their behaviour, and conducting interviews or surveys to gather insights.

Define
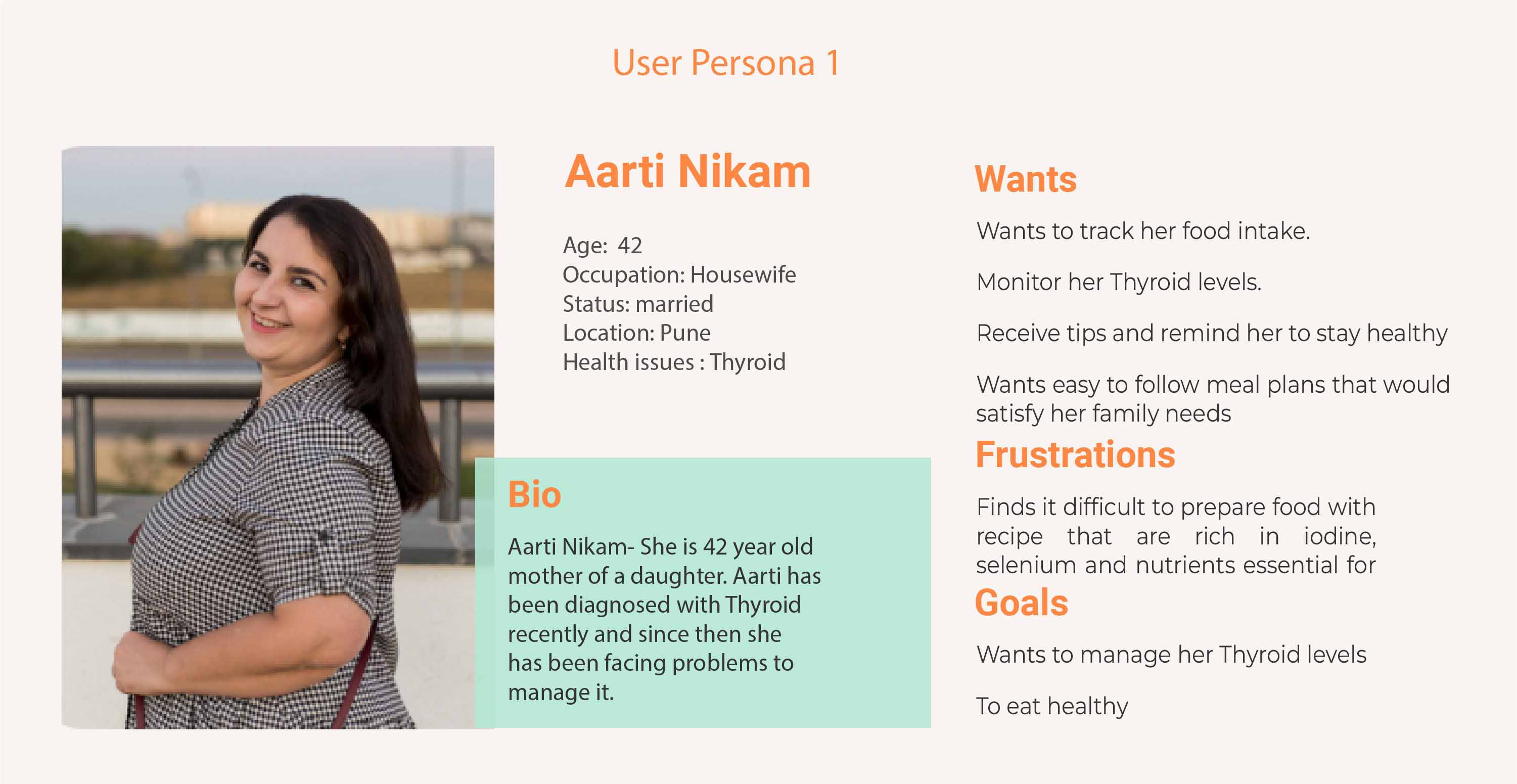
In this stage, you analyse the information gathered during the empathy stage to define the problem statement. This step helps you reframe the problem and identify the challenges. It involves analysing user needs, pain points, and desires to form a clear problem statement that guides the rest of the process.

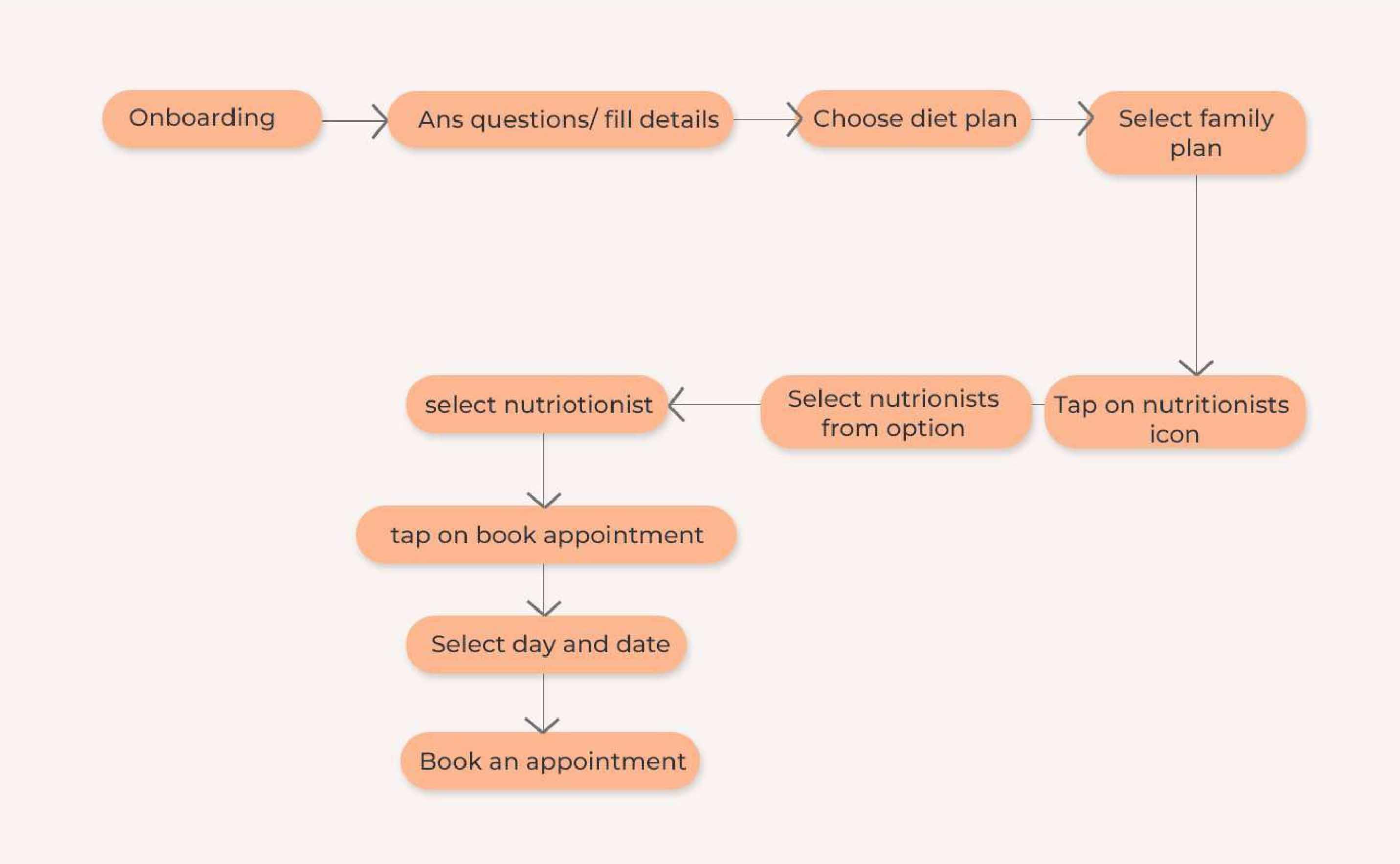
Ideate
In the ideation stage, you generate a wide range of creative ideas to address the problem statement. Techniques like brainstorming, mind mapping, or storyboarding are used to stimulate creativity and ideation.

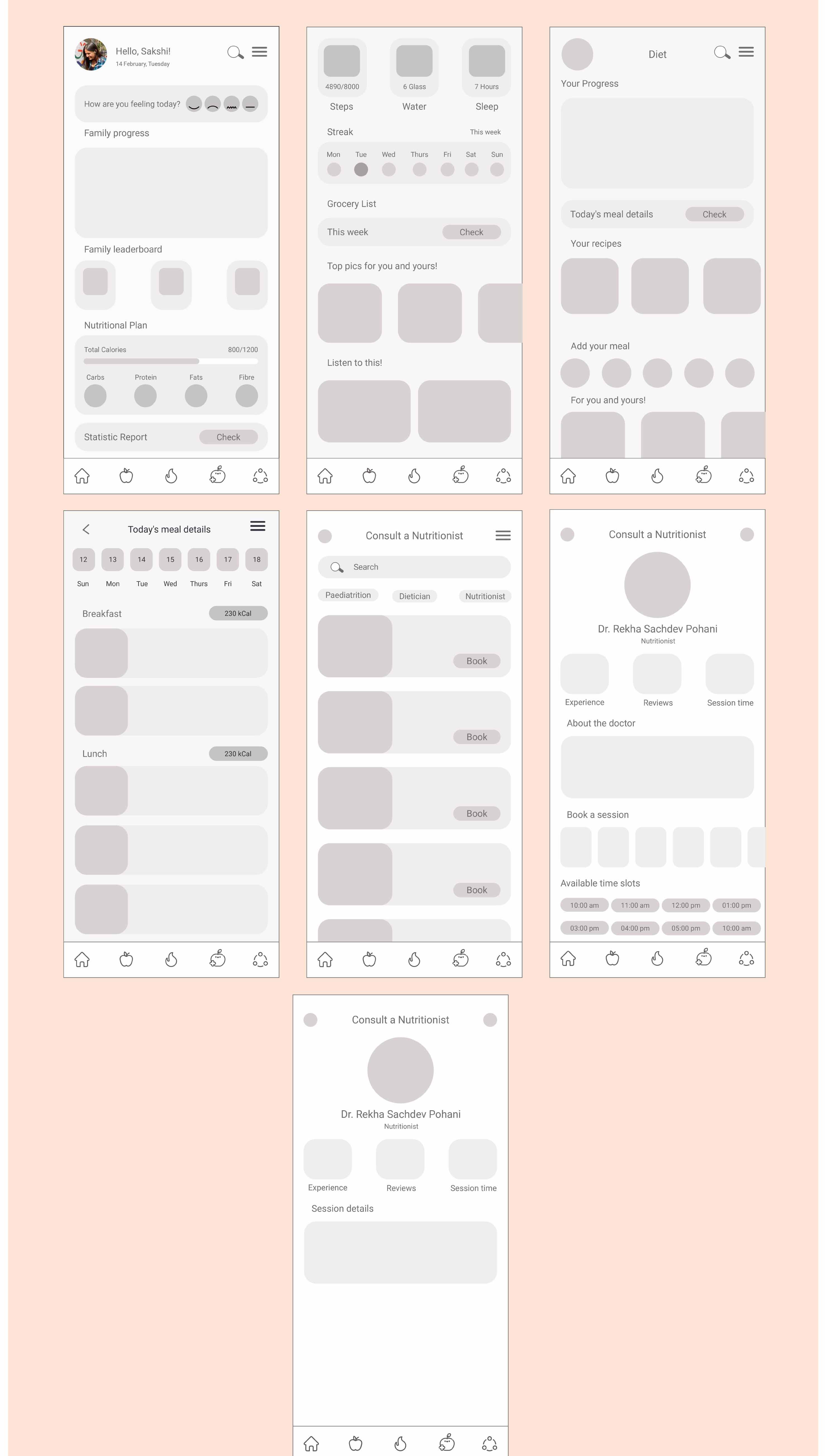
Prototype
Prototyping involves creating scaled-down versions of your ideas, which can be anything from sketches and wireframes to physical models or digital prototypes. The goal is to quickly and cheaply visualize and communicate your concepts to get feedback from users.

Test
In this stage, you gather feedback on your prototypes from users and stakeholders. The feedback helps you evaluate the viability and effectiveness of your ideas. By observing how users interact with the prototypes, you can gain insights into what works and what needs improvement. This iterative process allows you to refine your concepts and iterate through multiple rounds of testing until you arrive at a successful solution

Implement
After iterating and refining based on user feedback, you implement the solution. This stage involves transforming the final prototype into a fully functional product or service. It may require collaboration with developers, engineers, or other specialists to bring the solution to life.















.jpg)